Casino, um expert em Elementor, apresenta 31 dicas e truques que podem transformar a maneira como você utiliza essa ferramenta. Neste vídeo, ele compartilha recursos ocultos e práticas recomendadas para usuários de todos os níveis, tanto na versão gratuita quanto na versão profissional do Elementor.

Desde atalhos práticos até técnicas para criar layouts complexos, essas dicas são essenciais para quem deseja aproveitar ao máximo as funcionalidades do Elementor. Casino ainda aborda a importância de manter um ambiente de trabalho organizado e eficiente, ajudando você a evitar erros comuns na criação e manutenção de sites.
Principais Considerações
- Descubra dicas e truques essenciais para otimizar o uso do Elementor.
- Ferramentas para organização e estilização de seções, melhorando o design.
- Técnicas para gerenciamento eficaz de URLs e controle de versões.
O Jogo da Descoberta no Elementor
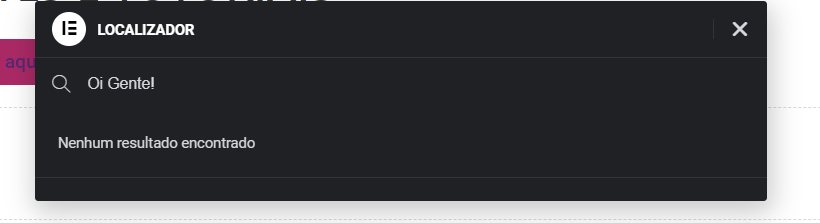
Utilizando o Localizador do Elementor
Para acessar o Localizador do Elementor, basta estar logado como administrador. No Mac, pressione Command + E e, no PC, Control + E. Assim que o Localizador aparecer, você pode digitar o nome de uma página, como “Home Page”, clicar nela, e o Elementor abrirá essa página para edição. Essa ferramenta permite não apenas abrir páginas, mas também templates e qualquer outro item relacionado ao Elementor.

Organização de Seções
Seções Dentro de Seções
No Elementor, é possível criar uma seção e adicionar uma seção interna. Para fazer isso, clique no ícone de engrenagem e arraste a seção interna.
O truque é simples: copie a coluna principal que contém a seção interna, depois cole na coluna interna. Isto permite continuar criando seções sempre necessárias. Note que isso pode complicar o layout, mas em algumas situações complexas, pode ser necessário. É uma prática pouco recomendada, mas pode ser útil em certos casos.
Estilo e Design
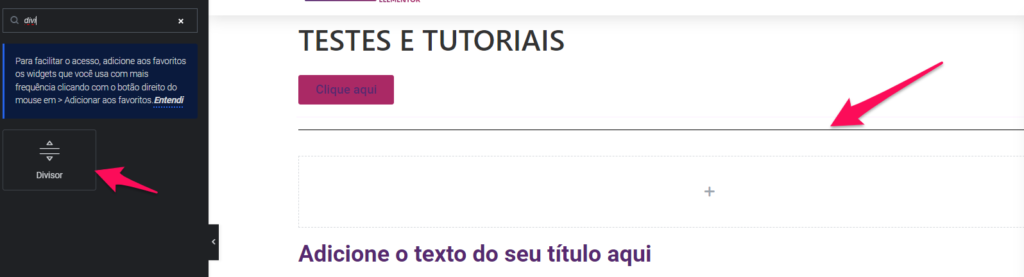
Criando Divisores Verticais
Para criar um divisor vertical no Elementor:
- Arraste um widget divisor entre o cabeçalho e o texto.
- Altere a cor, se necessário.
- Centralize o alinhamento.
- Acesse “Avançado”, clique em “Transformar” e gire o divisor em 90 graus.
- Ajuste a espessura no painel de estilo.
- Ajuste a largura em pixels, por exemplo, 50 pixels.
- Para ajustar o espaço de topo e inferior, volte ao estilo e modifique o valor do gap.
Isso permitirá criar um divisor vertical simples e elegante para separar seções do seu design.

Dinamismo no Site
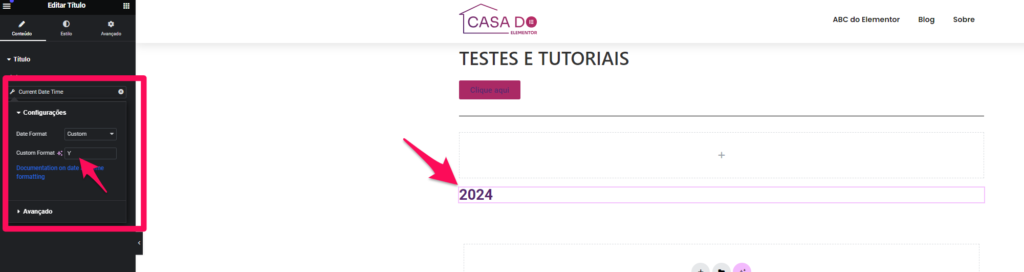
Adicionar o Ano Atual no Rodapé
Adicionar o ano atual no rodapé do seu site pode ser muito útil. Para isso, você precisa estar logado na versão Pro do Elementor. Primeiro, passe o mouse sobre onde está escrito “Editar com Elementor” e clique para editar o rodapé personalizado do Elementor.
Certifique-se de já ter criado um rodapé personalizado. No exemplo, adicionei uma lista de ícones. Abra o primeiro item da lista e substitua o texto do marcador de posição. Clique no ícone das tags dinâmicas, desça até “Data e Hora Atual” e clique na chave inglesa.
Escolha o formato da data como “Personalizado”. No campo de formato personalizado, remova tudo e digite uma letra maiúscula “Y”. Clique em avançado e no campo “Antes”, cole o símbolo de copyright seguido de um espaço.

Agora, ao voltar, o rodapé exibirá o ano atual automaticamente. Ele será atualizado automaticamente a cada ano, como em 2023, 2024, e assim por diante.
Gerenciamento de URLs
Substituindo Endereços Web
No Elementor, você pode facilitar a troca de um endereço antigo por um novo com a ferramenta de substituição de URLs. Para isso, vá até Ferramentas e clique na aba Substituir URL. Insira o URL antigo e o novo URL nos campos correspondentes.
Por que isso é útil? Quando desenvolver um site e transferi-lo para um novo domínio, alguns links podem ficar desatualizados. Com essa ferramenta, é possível atualizar todos os links de uma vez, evitando erros. Por exemplo, se tiver 300 links antigos, pode substituí-los com um clique.
| Coluna 1 | Coluna 2 |
|---|---|
| URL Antigo | Insira o URL Atual |
| URL Novo | Insira o Novo URL |
Controle de Versões
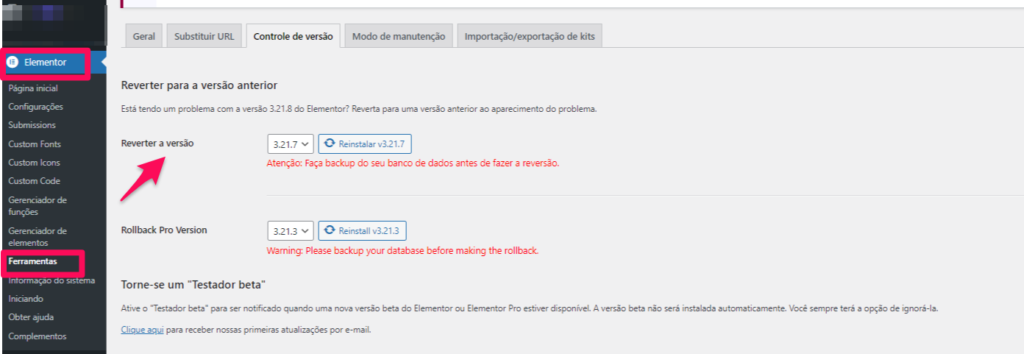
Reverter para uma Versão Anterior do Elementor
Para reverter à uma versão anterior do Elementor, o usuário deve acessar as ferramentas do Elementor no painel do WordPress. Lá, ele encontrará a aba de controle de versão. Neste local, é possível selecionar uma versão anterior para reverter.
Uma lista suspensa permite escolher a versão desejada, com opções que retornam até a versão 3.0.8.1. O processo é semelhante para quem utiliza a versão Pro, oferecendo um mecanismo útil quando atualizações de versões mais novas causam problemas no site.

Manutenção e Acessibilidade
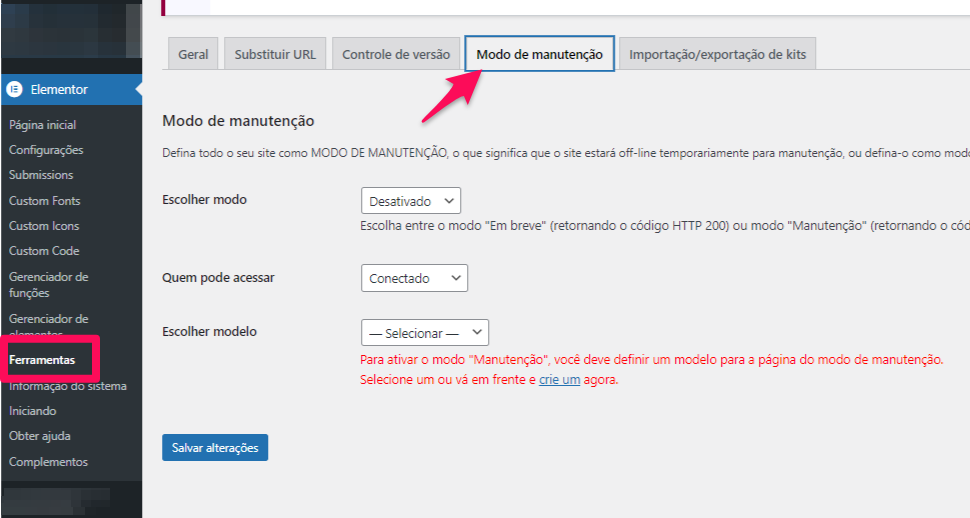
Ativando o Modo de Manutenção
Para ativar o modo de manutenção, você precisa acessar o menu de ferramentas do Elementor. Em seguida, clique na aba de modo de manutenção. Primeiro, você deve escolher o modo, onde atualmente está desativado.
Em seguida, selecione quem pode acessar o site enquanto está no modo de manutenção. Por padrão, está configurado para usuários logados, mas você pode optar por personalizar e escolher quais funções terão acesso. Deixe como está.

Depois, é necessário escolher um template. Se você não tem um, clique em “criar um”. Chame este novo template de “manutenção01” e clique em “Editar com Elementor”. Crie uma nova seção com uma coluna e ajuste a altura para preencher a tela. Arraste o widget de cabeçalho para o meio e escreva “Estamos em modo de manutenção”.
Antes de salvar, clique no ícone de configurações no canto inferior esquerdo e, onde está escrito “Layout da página”, selecione “Canvas do Elementor“. Publicar isso, centralizar e atualizar. Volte para a aba de modo de manutenção, escolha o template “manutenção01” e salve as mudanças. Assim, o topo da página indicará que o modo de manutenção está ativado.
Quando quiser desativar o modo de manutenção, basta selecionar “desabilitar” e salvar. Ao atualizar a página principal, estará fora do modo de manutenção e qualquer um poderá acessar o site novamente.
Navegação e Organização no Elementor
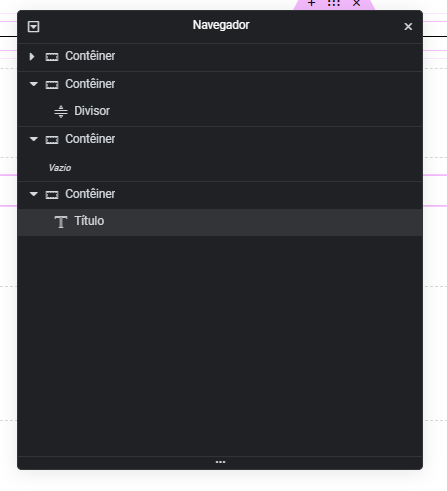
Usando o Navegador do Elementor
O Navegador do Elementor pode ser muito útil quando você possui várias seções e deseja organizar tudo de maneira eficiente. Para acessá-lo, vá até o canto inferior esquerdo da janela e clique no ícone do “Navigator” ou utilize a combinação de teclas Command + i no Mac ou Control + i no PC.

- Visualização Rápida: Dentro do Navegador, você verá todas as seções dispostas de forma linear. Ao clicar em uma seção específica, você será levado diretamente até ela na página.
- Organização: Para reorganizar as seções, basta arrastar e soltar os itens dentro do Navegador, tornando-o uma ferramenta de organização poderosa.
- Renomear Elementos: Renomear as seções e colunas no Navegador pode ajudar a identificar rapidamente os diferentes componentes do layout. Basta clicar no nome da seção ou coluna e editar o texto.
Essa ferramenta é especialmente benéfica para layouts complexos, permitindo uma navegação mais intuitiva e uma edição mais organizada do seu conteúdo no Elementor.
Outras 23 Dicas de Elementor:
2 Dicas Rápidas:
Use a Biblioteca de Modelos: A biblioteca do Elementor oferece uma variedade de layouts de página predefinidos.
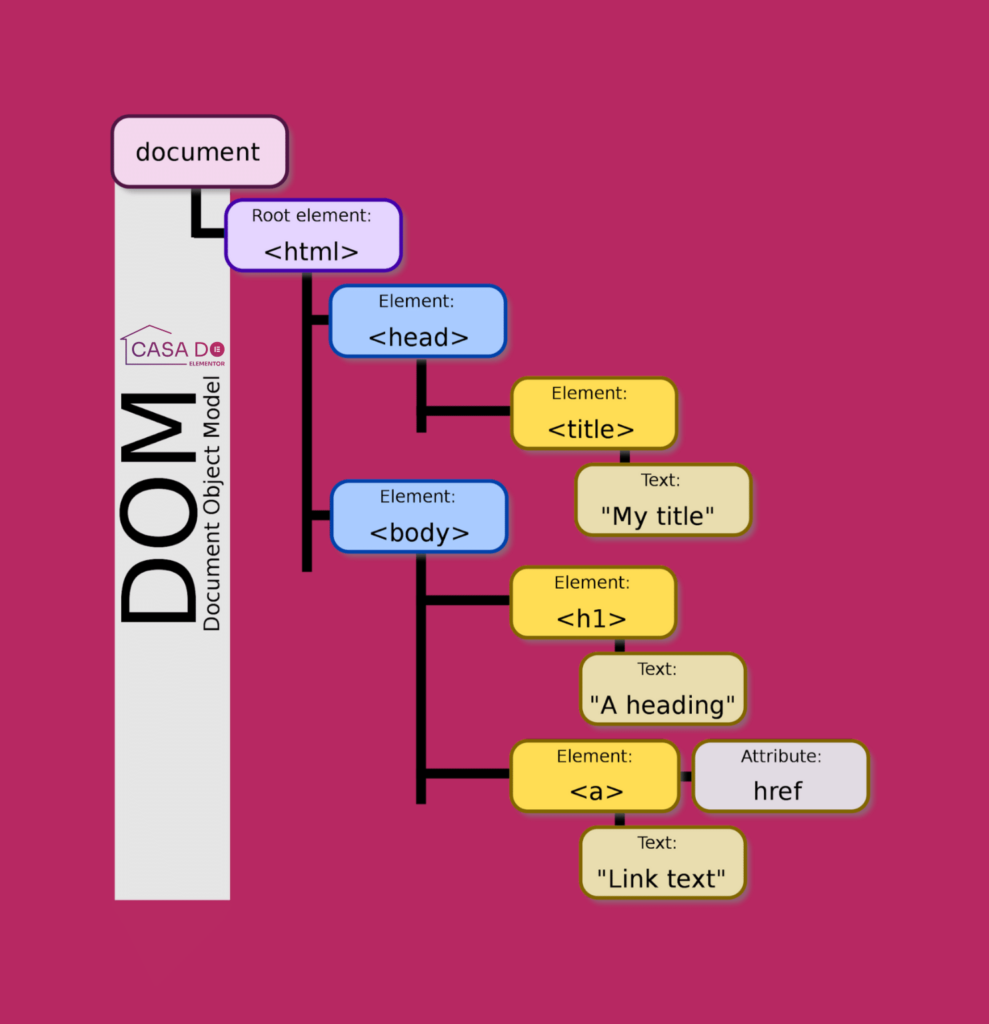
Otimize o Tamanho do DOM: Reduzir o tamanho do DOM pode acelerar o desempenho do site. Ou seja, ao invés de ficar adicionando novas sessões como um doido, tente deixar sua estrutura concisa utilizando mais containers do que sessões.

Copiar/Colar Widgets e Seções Rapidamente
É comum encontrar seções ou widgets que precisam ser reutilizados em uma página ou entre páginas. Muitos usuários do Elementor duplicam um widget e o arrastam até o local desejado. Isso pode ser muito ineficiente, especialmente em páginas longas.
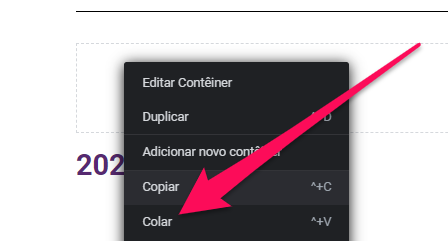
Em vez disso, é possível copiar e colar widgets e seções de forma rápida. Basta clicar com o botão direito no widget ou seção e selecionar “Copiar”. Em seguida, vá até a área onde deseja colar o item, clique com o botão direito e selecione “Colar”.

Passos para Copiar/Colar Widgets ou Seções
- Clicar com o botão direito no widget ou seção que deseja copiar.
- Selecionar “Copiar”.
- Clicar com o botão direito na área onde deseja colar o widget ou seção.
- Selecionar “Colar”.
Copiar/Colar Estilos de Widgets ou Seções
Aplicar manualmente o mesmo estilo a todos os widgets ou seções pode ser demorado. Em vez disso, copie o estilo de um widget e cole em qualquer outro. Isso é útil para aplicar o mesmo tamanho ou cor a ícones ou imagens.
Essa prática torna o trabalho muito mais rápido e é recomendada para todos os novos usuários do Elementor.
Tabela de Comparação
| Ação | Método Tradicional | Método Copiar/Colar |
|---|---|---|
| Mover um Widget | Arrastar manualmente | Copiar/Colar direto |
| Aplicar Estilos | Manualmente a cada widget | Copiar/Colar estilo |
Essa técnica é simples e melhora a eficiência ao trabalhar com Elementor.
Use Global Widgets Eficientemente
A funcionalidade de widgets globais no Elementor é bastante útil para sites com muitas páginas que compartilham os mesmos elementos, como botões de chamada para ação (CTA) ou seções de depoimentos. Em vez de copiar e colar esses widgets repetidamente, é possível criar um widget global que, ao ser editado, atualiza todas as suas ocorrências no site automaticamente.
Passos para Usar Widgets Globais
Para transformar um widget em global, siga estes passos:
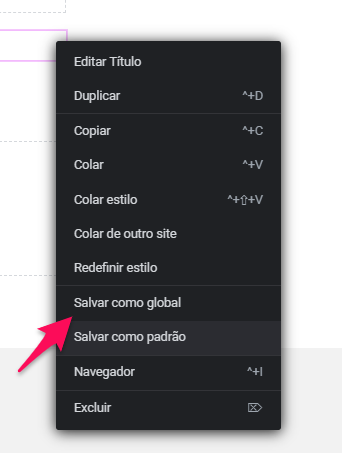
- Clique com o botão direito no widget que deseja tornar global.
- Selecione a opção “Salvar como Global”.
- Dê um nome ao seu widget e clique em Salvar.
Uma vez salvo, o widget terá uma borda amarela, indicando que é global. Esse widget pode ser adicionado a outras páginas através da aba global no Elementor.

Edição de Widgets Globais
Para editar um widget global:
- Selecione o widget na página onde ele está inserido.
- Faça as alterações desejadas.
- Todas as mudanças serão aplicadas automaticamente em todas as páginas que utilizam esse widget.
Cuidados ao Usar Widgets Globais
Os widgets globais são poderosos mas é essencial usá-los de forma criteriosa. Qualquer alteração feita em um widget global é refletida em todos os lugares onde ele está presente. Isso pode causar conflitos ou alterações indesejadas em múltiplas páginas. Portanto, só utilize widgets globais quando for realmente necessário garantir a consistência entre várias páginas do site. Essa prática economiza tempo e esforço, evitando a tarefa de atualizar manualmente cada instância do widget.
Enviar Suas Próprias Fontes
No Elementor, é possível enviar suas próprias fontes e utilizá-las em suas páginas. A plataforma oferece acesso a uma vasta coleção de fontes do Google Fonts, porém, para aqueles que buscam se destacar, usar fontes personalizadas é uma excelente opção.
Como Enviar Fontes Personalizadas no Elementor
Para enviar fontes personalizadas, siga esses passos:
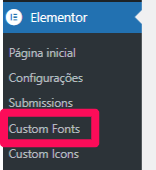
- No painel do WordPress, vá para Elementor > Fontes Personalizadas.
- Na página de fontes personalizadas, clique em ‘Adicionar Novo‘ para fazer o upload da sua fonte.

A fonte deve ser enviada nos seguintes formatos:
- .woff
- .woff2
- .ttf
- .svg
- .eot
Embora não seja obrigatório enviar todos os formatos, é uma boa prática para garantir que as fontes sejam exibidas corretamente em diferentes navegadores. Caso não tenha todos os formatos, utilize um conversor de fontes para criar os formatos necessários.
Também é importante fazer o upload de todas as variações das fontes. No momento do upload, é possível selecionar o peso e o estilo da fonte. Para criar uma identidade única e consistente em seu site, opte por fontes que combinem com o design geral do seu projeto.
Para mais informações, consulte a documentação oficial do Elementor.
Adicionar Animação de Entrada aos Seus Widgets/Seções
Até mesmo elementos visuais sutis podem transformar a experiência do usuário no seu site. Com o Elementor, é possível adicionar efeitos de animação de entrada aos widgets e seções. Isso é acessível na versão gratuita do Elementor e de dificuldade média.
Para adicionar animação de entrada:
- Selecione o widget desejado.
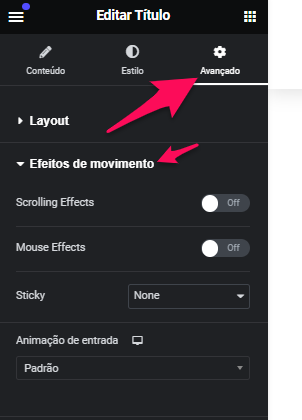
- Vá até Avançado > Efeitos de Movimento.
- Escolha a animação de entrada para o seu widget. Há várias opções disponíveis.
- Defina a duração e o atraso da animação conforme necessário.
Ao configurar esses efeitos, você pode aprimorar significativamente a aparência do seu site e engajar mais seus visitantes.
Adicione Efeitos de Filtro às Suas Imagens
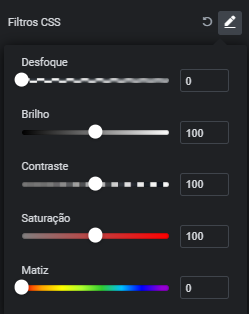
No Elementor, é possível fazer edições básicas em suas imagens diretamente no widget de imagem. A aba Estilo oferece a opção CSS Filters, permitindo ajustes simples e eficazes.

Ajustes Possíveis:
- Brilho: Ajuste a luminosidade da imagem.
- Contraste: Modifique a diferença entre as áreas claras e escuras.
- Saturação: Intensifique ou diminua as cores.
- Hue: Mude a tonalidade das cores.
- Desfoque: Aplique um efeito de desfocagem.
Essa funcionalidade é especialmente útil quando uma imagem precisa de ajustes rápidos para se adequar melhor ao design da página. Utilizar esses filtros pode melhorar significativamente o apelo visual das suas imagens.
Configurar Fontes Padrão
Cansado de alterar as fontes toda vez que cria uma página? Configurar uma fonte padrão no Elementor pode resolver isso. Para começar, clique no menu hambúrguer no canto superior esquerdo. Isso abrirá o menu de configuração de estilos e configurações.

No menu, procure a opção para fontes padrão. Clique nessa opção e defina as fontes que deseja como padrão. Você pode escolher fontes diferentes para o título principal, título secundário, texto do corpo e texto de destaque.
Depois de selecionar as fontes padrão, elas serão aplicadas automaticamente sempre que você editar uma página.
Nota: As fontes padrão não serão aplicadas onde uma fonte foi explicitamente escolhida.
Definir Cores Padrão
Você pode definir cores padrão no Elementor utilizando quase que o mesmo processo das fontes. É uma tarefa fácil e pode ser realizada na versão gratuita. Esta função permite adicionar suas cores escolhidas ao seletor de cores predefinido do Elementor, evitando a necessidade de copiar e colar códigos de cores constantemente.
Para configurar as cores padrão:
- Clique no menu hambúrguer do Elementor no canto superior esquerdo.
- Selecione “Cores Padrão”.
Você pode escolher cores primárias, secundárias, para o corpo do texto e de destaque. Além disso, há paletas pré-fabricadas disponíveis que podem ser selecionadas como cores padrão. Isso ajuda a manter a consistência das cores em todo o site.
Adicionar Uma Seção de Altura Completa
Para criar uma seção que cobre toda a tela do navegador, use o Elementor. Primeiro, selecione a seção que deseja ajustar. Em seguida, vá para as configurações de layout. Clique na opção de altura e escolha ‘Fit To Screen‘. Isso garantirá que a seção ocupe a altura total da tela automaticamente. Fácil e eficiente para qualquer projeto de site.
Adicionar Vídeos de Fundo
Adicionar vídeos de fundo em Elementor é uma tarefa de dificuldade média, mas que pode transformar visualmente seu site. Para fazer isso, selecione a seção desejada e vá em Estilo > Fundo. Nas configurações de fundo, altere o tipo de fundo para vídeo.

Depois de selecionar Vídeo, insira o link do vídeo. É possível definir as configurações de início e término do vídeo. Há também uma opção para escolher uma imagem de fallback, que substitui o vídeo de fundo em tablets e dispositivos móveis. Essa funcionalidade está disponível na versão gratuita do Elementor.
Use Campos Dinâmicos Personalizados
Os Campos Dinâmicos Personalizados são uma funcionalidade que muitos usuários de Elementor desconhecem. Na verdade, apenas os usuários mais avançados estão cientes dessa opção valiosa.
Com os campos dinâmicos, você pode exibir conteúdo dinâmico em suas páginas sem a necessidade de adicionar plugins ou extensões de terceiros. Esses campos não se limitam apenas a textos ou títulos. Eles podem ser usados em links, botões, imagens e muito mais.
Para utilizar os campos dinâmicos no Elementor, primeiro, crie uma página e adicione o título dessa página no Elementor. Ao invés de digitar o título manualmente, utilize campos dinâmicos para exibir automaticamente o título.
Siga estes passos:
- Clique no widget de Título.
- Acesse a aba Conteúdo.
- No campo de título, clique em Dinâmico.

Ao fazer isso, você verá todos os campos dinâmicos que pode selecionar para o título. Por exemplo, se quiser que seu título seja o mesmo que o título da página, selecione Título do Post. Dessa forma, o título mostrará o título da página.
O mais interessante é que, sempre que você alterar o título da página, essa mudança será refletida automaticamente no título no Elementor, graças à natureza dinâmica dos campos.
Existem muitas outras maneiras de usar campos dinâmicos no Elementor para criar páginas com conteúdo dinâmico, oferecendo flexibilidade e automatização na construção de sites.
Use Posições Personalizadas para Imagens de Fundo
Para ajustar a posição de uma imagem de fundo no Elementor, é essencial usar as configurações de estilo. Embora existam várias opções de posicionamento, como Top Left, Top Right, Center Left, às vezes essas não funcionam perfeitamente para o layout desejado. Para resolver isso, o Elementor permite definir uma posição personalizada.
Ao escolher a posição personalizada, é possível ajustar os eixos x e y da imagem. Isso facilita colocar a imagem exatamente onde você quer, especialmente se ela não se encaixar bem com as outras opções de posição.
Além disso, a função de posição personalizada é bastante útil para dispositivos móveis. Frequentemente, uma imagem de fundo pode parecer boa em um desktop, mas precisa de ajustes no celular. Ajustar os eixos x e y de acordo com a tela do dispositivo assegura que a imagem fique adequada em todos os tamanhos de tela.
Alterar Configurações de Layout da Página
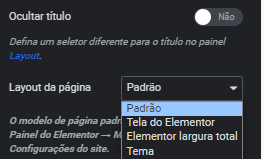
Para ajustar as configurações de layout da página no Elementor, comece clicando no botão de configurações no canto inferior esquerdo. Dentro da seção de configurações gerais, existe a opção para alterar o layout da página.
Os layouts disponíveis são:
- Layout Padrão: Usa o layout padrão do tema escolhido. Este layout é ideal se você deseja manter o estilo do tema. Se você prefere criar seu próprio estilo sem as características do tema, é melhor optar por outra opção.
- Elementor Canvas: Este layout oferece um espaço em branco, sem elementos do tema como cabeçalho ou rodapé. É perfeito para quem deseja começar do zero e ter controle total sobre o design da página.
- Elementor Full Width: Neste layout, o conteúdo é exibido em largura total, mas ainda inclui o cabeçalho e o rodapé do tema. Isso é útil quando você quer desenhar a página começando do zero, mas mantendo esses elementos de navegação.

Essas opções de layout tornam o Elementor versátil, permitindo personalizar a aparência da página conforme suas necessidades específicas.
Adicionar Efeitos de Parallax
Os efeitos de parallax tornam a página mais envolvente e utilizável. Além de ser um recurso de design, os efeitos de parallax ajudam na UX e criam um ambiente imersivo.
O Elementor introduziu recentemente os Efeitos de Movimento, que permitem adicionar diferentes efeitos de parallax. Existem dois tipos de efeitos de movimento no Elementor:
- Efeitos de Rolagem
- Efeitos de Mouse
Os efeitos de rolagem ocorrem quando você rola a página. É possível adicionar efeitos de rolagem vertical e horizontal.
Os efeitos de mouse podem ajudar a criar uma sensação de profundidade. Eles fazem o elemento se mover em relação ao movimento do mouse.
Para adicionar esses efeitos, selecione o widget ao qual deseja adicioná-los. Vá para Avançado > Efeitos de Movimento.

Nessa aba, você encontrará os dois efeitos mencionados. Ative o que deseja escolher e personalize do jeito que preferir.
É possível ajustar a transparência, desfoque, escala, rotação, e outras propriedades do widget.
Use Elementor Shortcuts
Os atalhos podem acelerar tarefas simples, aumentando a produtividade ao criar páginas. O Elementor possui vários atalhos que todos deveriam usar. Eles são especialmente úteis na versão gratuita e são de dificuldade média. Aqui estão alguns atalhos que você pode usar:
Salvar Seções Como Modelos
Versão do Elementor: Gratuita
Para reutilizar seções ou widgets com conteúdo diferente, é possível salvar essas seções como modelos no Elementor.
- Primeiro, abra o Elementor e clique com o botão direito na seção que deseja salvar.
- Selecione a opção “Salvar como Modelo”.
- Dê um nome ao modelo e, então, ele será salvo na biblioteca de modelos do Elementor.
Se desejar salvar uma página inteira como modelo:
- Clique no ícone de seta verde ao lado do botão Publicar e selecione “Salvar como Modelo”.
- Nomeie o modelo e ele será salvo.
Você pode inserir seus modelos salvos da mesma forma que insere qualquer outro modelo.
Além disso, o Elementor permite exportar modelos. No painel do WordPress, vá para Elementor > Modelos Salvos. Nessa página, é possível baixar os modelos salvos em formato .json. Esses modelos podem ser usados em outros sites sem precisar recriar o design do zero.
A capacidade de salvar, nomear e exportar modelos no Elementor oferece flexibilidade e eficiência ao criar e gerenciar o conteúdo do site.
Usar o Navegador
O Navegador no Elementor é uma ferramenta importante que muitas vezes é subutilizada. Esse recurso facilita a navegação por toda a página através de um painel pequeno.
- Para abrir o Navegador:
- Clique no botão de elementos no rodapé do painel do Elementor.
- Ou clique com o botão direito em qualquer widget e selecione “Navegador”.
Com o Navegador, é possível acessar e manipular facilmente todos os elementos da página. Ele permite visualizar os widgets em uma seção e também excluí-los diretamente do painel. Este recurso é especialmente útil ao criar páginas longas, facilitando a gestão de conteúdo.
Criar Links Âncora (Jump Links)
Criar links âncora permite uma navegação suave na sua página. Para começar, adicione o widget de âncora de menu no local onde deseja que o link vá. Esse widget não aparece na página e não ocupa espaço.
Passos para criar links âncora no Elementor:
- Adicione o widget de âncora de menu.
- Dê um nome para sua âncora.
- Edite o widget ao qual você quer criar o link.
- No campo de link, digite ‘#’ seguido pelo nome da âncora (por exemplo, #precificacao).
Após essas etapas, seu widget estará vinculado à âncora, proporcionando uma navegação suave para os visitantes. Para mais informações, confira o nosso guia detalhado sobre como criar links âncora no Elementor.
Escolha A Tag Adequada Do Elementor Para Suas Seções
Elementor oferece várias tags de contêiner para escolher durante a edição de páginas. Entre as opções estão div, main, article, section, entre outras. A tag div é a escolha padrão e a mais comum, sendo amplamente utilizada. No entanto, outras tags têm funções específicas e ajudam a criar um documento HTML semântico, facilitando a compreensão da hierarquia pelos motores de busca.
Quando Usar Cada Tag
- article: Indicado para um bloco de conteúdo com um único autor, como um post de blog ou comentário.
- main: Deve ser usado apenas uma vez e marca a parte principal da seção de nível superior.
- sections: Útil para algo semelhante a capítulos de um livro, onde as seções têm algo em comum. Pode ser usado em seções de páginas de destino.
- aside: Ideal para barras laterais.
- header e footer: Usados para os cabeçalhos e rodapés, respectivamente.
- nav: Para contêineres que contêm o menu de navegação.
- div: Contêiner de uso geral, aplicável para tudo que não se encaixa nas categorias acima.
Embora não seja obrigatório seguir essas diretrizes rigorosamente, pois os motores de busca são bastante avançados, ainda é útil para criar uma página HTML semântica adequada. Ao se familiarizar com essas tags e usá-las corretamente, você garante uma estrutura mais clara e organizada para o seu site.
Posicione Um Elemento Acima de Outro Usando Z-Index
O Z-index é pouco usado no Elementor porque muitos usuários não sabem sobre ele. Com o Z-Index, é possível especificar a ordem de empilhamento dos elementos. Isso permite que você posicione elementos acima uns dos outros.
Para adicionar um Z-Index a qualquer elemento, selecione o widget e vá para Avançado > Z-Index. Aqui, você pode alterar os valores e definir a ordem de empilhamento para os elementos.

Colocar Widgets Lado a Lado Horizontalmente
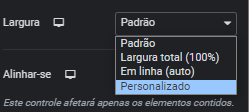
Para colocar dois botões lado a lado no Elementor, utilize a função de posicionamento inline. Primeiro, adicione dois widgets. Selecionando o primeiro widget, vá para Avançado > Posicionamento Personalizado e ajuste a largura para Inline. Repita o mesmo para o segundo widget. Isso garante que os widgets fiquem lado a lado na mesma coluna, ocupando apenas a largura mínima necessária.

Use Posicionamento Absoluto
O uso do posicionamento absoluto pode facilitar a criação de páginas visualmente impressionantes.
Com o Posicionamento Absoluto, você pode posicionar um widget em qualquer lugar da página. Literalmente em qualquer lugar!
Veja um exemplo de uso do posicionamento absoluto no Elementor:
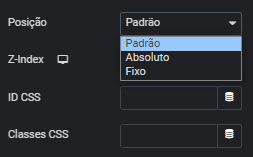
Como mostrado na imagem, os pequenos círculos foram colocados simplesmente arrastando o widget. Para definir uma posição absoluta para seus widgets, selecione o widget e vá para Avançado > Posicionamento Personalizado. Altere a posição para Absoluto, e agora será possível mover o widget livremente com o mouse.

Fixar seus Elementos
Para fixar widgets em uma posição enquanto a página é rolada no Elementor:
- Selecione o widget desejado.
- Navegue até Avançado > Posicionamento Customizado.
- Defina a Posição como Fixa.
- Arraste e solte o widget na localização desejada na página.
Essa funcionalidade é útil para elementos como botões que precisam permanecer visíveis durante a rolagem da página.
Bônus: Use Plugins de Terceiros no Elementor
Plugins de terceiros oferecem funcionalidades extras e widgets adicionais ao Elementor, expandindo suas capacidades. Aqui estão alguns dos melhores plugins adicionais que você pode usar:
- Designer Powerup para Elementor: Este plugin ajuda designers e freelancers a construir websites rapidamente com recursos como uma grade de página, widget gerador de blobs e mais de 20 divisores de forma exclusivos.
- Plugins CrocoBlocks para Elementor: CrocoBlocks oferece uma coleção de plugins excelentes para o Elementor, permitindo a adição de widgets incríveis.
- Ultimate Addons For Elementor: Com mais de 20 widgets bonitos e diversas opções de personalização, este plugin é ideal para quem procura widgets exclusivos para Elementor.
Esses plugins são recomendados para qualquer um que queira levar o design de seus sites ao próximo nível com o Elementor.
Atalhos de Teclado (Shortcuts) no Elementor
Atalhos de Editor
- Ctrl / Cmd + P: Alternar Painel
- Ctrl / Cmd + Z: Desfazer
- Ctrl / Cmd + Shift + Z: Refazer
- Ctrl / Cmd + S: Salvar
- Ctrl / Cmd + E: Alternar Modo Responsivo
- Ctrl / Cmd + Shift + E: Visualizar
- Ctrl / Cmd + Shift + L: Alternar Modo de Edição de Alinhamento à Esquerda
- Ctrl / Cmd + Shift + R: Alternar Modo de Edição de Alinhamento à Direita
- Ctrl / Cmd + Shift + C: Alternar Modo de Edição de Alinhamento ao Centro
Atalhos de Navegação
- Esc: Fechar Painel
- Ctrl / Cmd + Alt + M: Alternar Modo de Navegação
- Ctrl / Cmd + L: Navegar para o Próximo Elemento
- Ctrl / Cmd + Shift + L: Navegar para o Elemento Anterior
Atalhos de Controle de Layout
- Ctrl / Cmd + D: Duplicar
- Ctrl / Cmd + Shift + D: Duplicar como Rascunho
- Ctrl / Cmd + Shift + M: Mover para Cima
- Ctrl / Cmd + Shift + P: Mover para Baixo
- Ctrl / Cmd + Shift + R: Redefinir Estilos
- Delete: Excluir Elemento
Atalhos de Biblioteca de Modelos
- Ctrl / Cmd + O: Abrir Biblioteca de Modelos
- Ctrl / Cmd + Shift + O: Salvar na Biblioteca de Modelos
Conclusão
Existem várias maneiras de acelerar o seu processo de design no Elementor. Implementar dicas e truques passo a passo pode melhorar significativamente o fluxo de trabalho de design. A experiência com o Elementor permite a aplicação gradual dessas técnicas.
Qual é a sua dica favorita do Elementor que gostaria de compartilhar conosco? Comente abaixo!
Perguntas Frequentes
Como aumentar o desempenho dos sites criados com Elementor?
Para melhorar o desempenho de um site criado com Elementor, é importante otimizar imagens e usar plugins de cache. Compressão de arquivos CSS e JavaScript também pode ajudar. Escolher um bom provedor de hospedagem e um tema leve são práticas recomendadas para garantir que o site carregue rapidamente.
Quais são as boas práticas para usar o Elementor de maneira eficaz?
Algumas boas práticas para usar o Elementor de forma eficaz incluem:
- Manter o Elementor atualizado: Garanta que você esteja usando sempre a versão mais recente.
- Organizar a estrutura: Utilize seções, colunas e widgets de forma organizada.
- Plugins mínimos: Use apenas os plugins necessários para evitar sobrecarga.
- Simplificar o design: Menos é mais. Evite exageros no design para melhorar a usabilidade.
O Elementor pode prejudicar o SEO do meu site?
Elementor permite a criação de sites amigáveis para SEO se usado corretamente. É importante otimizar cada página com boas práticas de SEO, como o uso de cabeçalhos apropriados, tags alt em imagens, e URLs limpas. Ferramentas de SEO como Yoast também podem ser integradas para monitorar e melhorar o desempenho SEO.
Quais são os pontos negativos de usar Elementor na criação de sites?
- Desempenho: Sites muito complexos e com muitos widgets podem ser mais lentos.
- Dependência: Ficar dependente do Elementor pode fazer com que seja difícil trocar para outro construtor de sites no futuro.
- Custo: A versão Pro do Elementor oferece mais funcionalidades, mas vem com um custo.
Como solucionar problemas com cabeçalhos fixos que não funcionam no Elementor?
Se o cabeçalho fixo não está funcionando, verifique a configuração da seção de cabeçalho no Elementor. Certifique-se de que a opção “Cabeçalho Fixo” está ativada. Outra dica é revisar o z-index para garantir que o cabeçalho está acima dos outros elementos da página. Verifique também a compatibilidade com outros plugins instalados.
Dicas para criar efeitos de rolagem atraentes no cabeçalho usando Elementor
Para criar efeitos de rolagem atraentes no cabeçalho com Elementor, você pode usar o recurso de Efeitos de Movimento. Configure animações para mover elementos conforme o usuário rola a página. Ajustar a opacidade, velocidade e direção dos elementos enquanto rola pode criar uma experiência visual única e interessante para os visitantes.