Os links âncora são uma forma eficiente de melhorar a experiência do usuário em seu site. Eles permitem que os visitantes naveguem rapidamente para a seção desejada, sem precisar rolar pela página. O Elementor é um construtor de páginas popular que permite adicionar links âncora em seu site WordPress com facilidade.

Com o Elementor, é possível criar links âncora em qualquer seção ou widget. Isso significa que você pode adicionar um link âncora em um botão, imagem, título ou qualquer outro elemento em sua página. Quando um visitante clica no link, ele será levado diretamente para a seção correspondente na página.
Sobre os Links Âncora no Elementor
O que são Links Âncora?
Os links âncora, também conhecidos como links de âncora, são hiperlinks que direcionam o usuário para uma seção específica de uma página da web. Eles são usados para permitir que os usuários acessem rapidamente informações relevantes em uma página longa e para melhorar a experiência do usuário.
Os links âncora são criados usando o atributo “id” do HTML ou o atributo “id CSS” para identificar a seção específica da página. O link âncora é composto pelo URL da página seguido pelo símbolo “#” e o valor do atributo “id” ou “id CSS” da seção específica.
Importância dos Links Âncora para SEO
Os links âncora são importantes para SEO porque ajudam os mecanismos de busca a entender a estrutura e o conteúdo da página. Eles também podem ajudar a melhorar a taxa de cliques (CTR) nos resultados de pesquisa, fornecendo uma prévia da informação que o usuário pode esperar encontrar na página.
Os links âncora também podem ser usados para criar um índice de conteúdo (TOC) na página, o que pode melhorar a navegabilidade e a usabilidade da página.
Diferença entre Links de Âncora e Hiperlinks Tradicionais
A principal diferença entre os links de âncora e os hiperlinks tradicionais é que os links de âncora direcionam o usuário para uma seção específica da página, enquanto os hiperlinks tradicionais direcionam o usuário para a página inteira.
Os links de âncora são usados para melhorar a experiência do usuário, permitindo que eles acessem rapidamente informações relevantes em uma página longa. Os hiperlinks tradicionais são usados para direcionar o usuário para uma página inteira que contém informações relevantes.
Em resumo, os links âncora são uma ferramenta importante para melhorar a experiência do usuário e a navegação em uma página da web. Eles podem melhorar a usabilidade e a acessibilidade da página, bem como ajudar os mecanismos de busca a entender a estrutura e o conteúdo da página.
Como Criar e Personalizar Links Âncora no Elementor
Os links âncora são uma maneira útil de navegar em uma página de destino, especialmente em sites de uma página. Com o Elementor, um plugin construtor de páginas para WordPress, é fácil criar links âncora personalizados para melhorar a navegação suave em seu site e criar um menu de salto para índice de conteúdo.
Adicionando o ID CSS a uma Seção
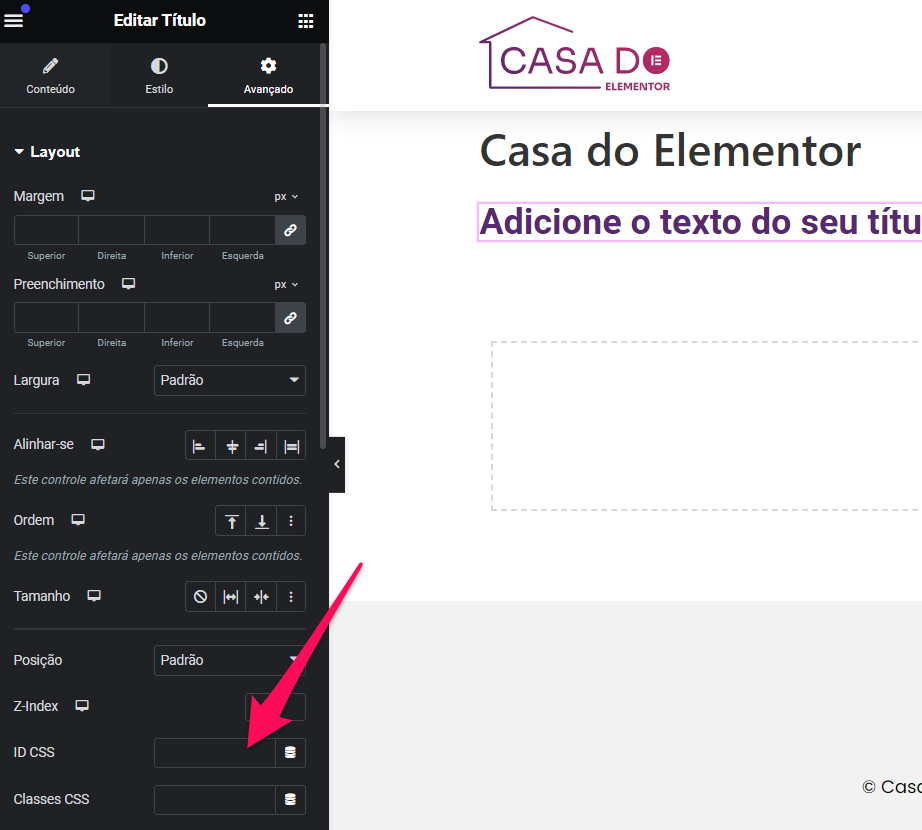
Para criar um link âncora, primeiro você precisa adicionar o ID CSS a uma seção da página. Isso é feito selecionando a seção desejada e, em seguida, clicando na guia “Avançado” no painel de configurações à esquerda. Em seguida, insira um ID exclusivo para a seção na caixa “ID CSS”.

Criando o Menu Anchor
Depois de adicionar o ID CSS à seção desejada, você pode criar um menu anchor para o link âncora. Para fazer isso, adicione um widget “Menu Anchor” ao seu layout Elementor. Em seguida, selecione o link âncora que deseja criar no menu suspenso “Seção”.
Configurando a Rolagem Suave
Para garantir uma navegação suave em seu site, é importante configurar a rolagem suave para seus links âncora. Isso pode ser feito selecionando o widget “Menu Anchor” e ativando a opção “Rolagem Suave” no painel de configurações à esquerda.
Testando e Ajustando Links Âncora
Depois de criar seus links âncora, é importante testá-los para garantir que eles estejam funcionando corretamente. Você pode fazer isso clicando no link âncora e verificando se ele redireciona para a seção correta da página. Se necessário, ajuste os links âncora selecionando o widget “Menu Anchor” e selecionando a seção correta no menu suspenso “Seção”.
Ao criar links âncora personalizados com o Elementor, você pode melhorar a navegação suave em seu site e criar um menu de salto para índice de conteúdo. Além disso, os links âncora podem ser usados como call to action em sua página de destino para melhorar a presença online e aumentar a conversão. Com tutoriais úteis e elementos fáceis de usar, o Elementor é uma ferramenta poderosa para criar links âncora e melhorar a navegação em seu site.
Menu Ancora Para ir para a Sessão de Preço:
É simples de fazer essa configuração. Defina o ID CSS de algum elemento na sessão de preço (ou até d própria sessão e depois disso no botão para ir para o preço, você pode simplesmente colocar um hashtag e o valor que você definiu para o ID CSS.
Exemplo:
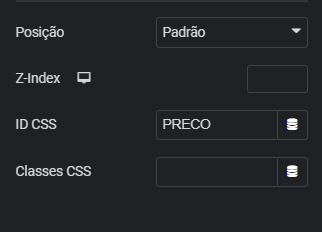
ID CSS: “PRECO“. Veja na imagem abaixo como fica.

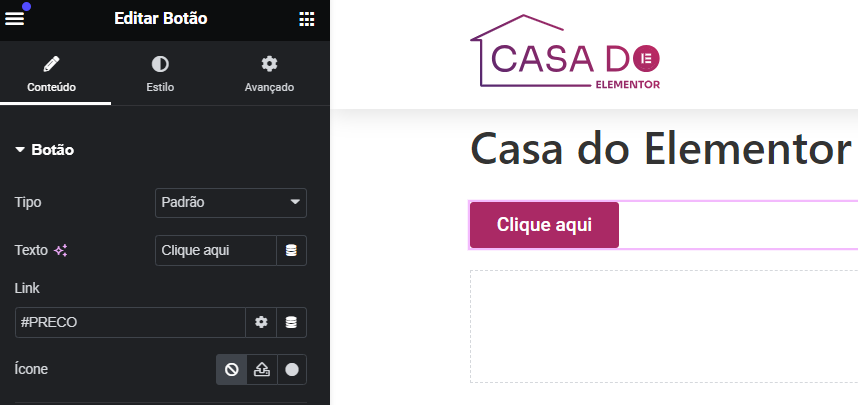
LINK DO BOTÃO: “#PRECO”. Veja na imagem abaixo como fica.

Feito isso, assim que você clicar no botão a página vai rolar automaticamente até a sessão de preço!
Perguntas Frequentes
Quais são os passos para configurar um link âncora no Elementor?
Para configurar um link âncora no Elementor, siga estes passos:
- Adicione um widget de título ou outro elemento ao qual deseja vincular na página.
- Dê a esse elemento um ID exclusivo na guia Avançado, por exemplo, “seção de contato”.
- Adicione um botão ou um link de texto que você deseja usar como âncora.
- No campo URL, adicione o símbolo “#” seguido pelo ID exclusivo que você definiu anteriormente, por exemplo, “#seção de contato”.
Como posso adicionar um link âncora a um botão no Elementor?
Para adicionar um link âncora a um botão no Elementor, siga estes passos:
- Adicione um widget de botão à sua página.
- Na guia Conteúdo, defina o texto do botão.
- Na guia Link, selecione a opção “Link personalizado”.
- No campo URL, adicione o símbolo “#” seguido pelo ID exclusivo do elemento que você deseja vincular.
Qual é o processo para criar um menu âncora utilizando o Elementor?
Para criar um menu âncora no Elementor, siga estes passos:
- Adicione um widget de menu à sua página.
- Na guia Conteúdo, adicione os links para as seções da página que você deseja vincular.
- Na guia Avançado, defina um ID exclusivo para cada seção que você deseja vincular.
- No campo URL de cada item do menu, adicione o símbolo “#” seguido pelo ID exclusivo da seção correspondente.
Como vincular uma seção a um link âncora dentro de uma página no Elementor?
Para vincular uma seção a um link âncora dentro de uma página no Elementor, siga estes passos:
- Adicione um widget de título ou outro elemento ao qual deseja vincular na página.
- Dê a esse elemento um ID exclusivo na guia Avançado, por exemplo, “seção de contato”.
- Adicione um botão ou um link de texto que você deseja usar como âncora.
- No campo URL, adicione o símbolo “#” seguido pelo ID exclusivo que você definiu anteriormente, por exemplo, “#seção de contato”.
É possível criar links âncora dinâmicos no Elementor?
Sim, é possível criar links âncora dinâmicos no Elementor. Para fazer isso, use o widget de botão ou de texto e adicione um código curto dinâmico para o campo URL, por exemplo, “[section_id]” para vincular à seção atual.
Como posso garantir que os links âncora funcionem corretamente em dispositivos móveis usando o Elementor?
Para garantir que os links âncora funcionem corretamente em dispositivos móveis usando o Elementor, teste-os em vários dispositivos móveis antes de publicar sua página. Certifique-se de que os links levem o usuário para a seção correta da página e que não haja problemas de formatação ou de layout.