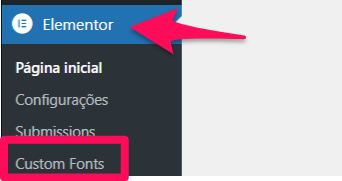
Adicionar fontes personalizadas no Elementor é um passo essencial para quem busca diferenciar a tipografia do seu site. Para começar, vá para Elementor >> Fontes personalizadas e selecione a fonte que deseja usar. Com o Elementor Pro, é possível carregar fontes que não estão na biblioteca padrão, permitindo um design mais único e alinhado com a identidade visual de cada projeto com Elementor.

Este artigo vai te guiar pelo processo de adicionar essas fontes personalizadas, desde escolher a família de fontes até integrá-las no seu site WordPress. A personalização da tipografia pode fazer toda a diferença no design de um website, tornando-o mais profissional e agradável visualmente. O uso de fontes exclusivas ajuda a destacar os textos e a transmitir a mensagem com mais eficiência nos sites criados com Elementor.
Vamos explorar como utilizar esses recursos para aprimorar ainda mais o seu design. Este guia é ideal tanto para iniciantes quanto para designers experientes que querem levar seu trabalho ao próximo nível no Elementor.
Preparação para Adicionar Fontes Personalizadas
Adicionar fontes personalizadas ao Elementor envolve a escolha do formato de fonte correto e o upload dos arquivos de fonte para o WordPress. Conhecer os diferentes formatos de fontes disponíveis e como fazer o upload é crucial para garantir que suas fontes personalizadas funcionem corretamente no seu site.
Escolher o Formato da Fonte Correto
Ao adicionar fontes personalizadas, é essencial selecionar os formatos de arquivo apropriados. Os formatos mais comuns são:
- TTF (TrueType Fonts): Amplamente utilizado e compatível com a maioria dos navegadores.
- OTF (OpenType Fonts): Similar ao TTF, mas com recursos adicionais como suporte a layout avançado.
- WOFF e WOFF2: Formatos otimizados para a web, suportam compressão para reduzir o tempo de carregamento.
Escolher um formato adequado garante que a fonte personalizada seja exibida corretamente em todos os dispositivos e navegadores.
Upload de Arquivos de Fonte
Depois de escolher o formato correto, o próximo passo é fazer o upload dos arquivos de fonte. Isso pode ser feito diretamente no painel do WordPress:
- Acesse o painel e navegue até Elementor > Fontes Personalizadas.
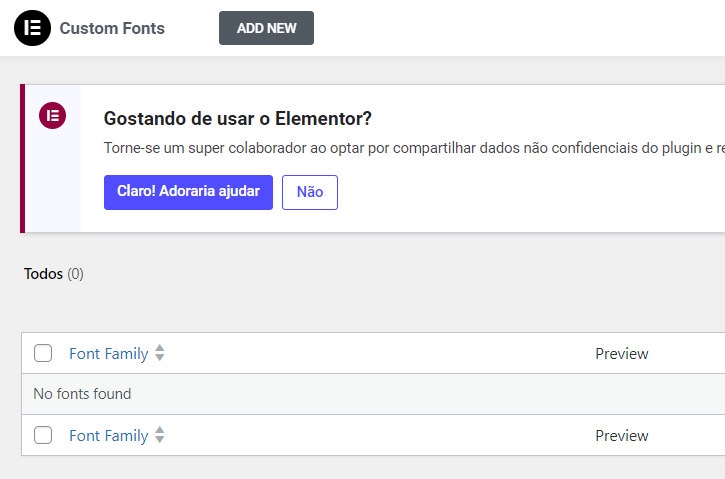
- Clique em Adicionar Novo e selecione os arquivos de fonte (.woff, .ttf, .otf, .woff2).
Alternativamente, você pode usar um cliente FTP para fazer o upload dos arquivos ao servidor.
Certifique-se de que os arquivos estão no formato correto e que o upload está concluído. Após o upload, as fontes estarão disponíveis para uso no Elementor para personalizar seu site conforme necessário.
Configurando Fontes no Elementor
Configurar fontes no Elementor envolve adicionar fontes personalizadas e ajustar suas configurações para criar um estilo único.
Adicionando ao Elementor
Para adicionar uma fonte ao Elementor, acesse o menu do seu editor Elementor. Utilize o Elementor Pro para acessar a função de fontes personalizadas. Clique em Adicionar Nova Fonte, insira um nome e faça o upload dos arquivos de fonte.

O plugin gera a regra @font-face e aplica às configurações de tipografia. Essa etapa permite que a fonte esteja disponível nos widgets, como widget de texto e outros elementos. As famílias de fontes e as variações de fonte são importantes para um design flexível, permitindo usar negrito, itálico e outros estilos.

Personalizando com o Elementor
Depois de adicionar, personalize a tipografia. No editor Elementor, acesse Configurações de Tipografia. As fontes do Google e fontes customizadas aparecem na biblioteca. Selecione a sua nova fonte nas opções de tipografia disponíveis.
Ajuste a variação da fonte para diferentes partes do site. Use negrito para cabeçalhos e itálico para ênfase em textos. A combinação de diferentes variações melhora a legibilidade e o estilo do layout.
Para aprofundar-se na personalização, o artigo sobre fontes personalizadas com Elementor oferece um exemplo detalhado, incluindo como usar a folha de estilo CSS para ajustes adicionais.
Dúvidas
Aqui estão algumas perguntas comuns sobre como adicionar e personalizar fontes no Elementor de maneira eficaz.
Como posso adicionar novas fontes ao Elementor Free?
Para adicionar novas fontes ao Elementor Free, o usuário precisa acessar as configurações do tema no WordPress. Em seguida, ele deve ir até a seção de “Tipografia” e escolher as novas fontes das opções disponíveis ou adicionar fontes personalizadas.
É possível inserir fontes personalizadas no Elementor sem utilizar plugins?
Sim, é possível inserir fontes personalizadas no Elementor sem utilizar plugins. O processo envolve o uso de código personalizado no arquivo functions.php do tema. Este método permite a adição de fontes personalizadas diretamente no site, mas requer algum conhecimento de codificação.
Quais são os passos para instalar fontes do Google no Elementor?
Para instalar fontes do Google no Elementor, vá para o painel do WordPress e selecione “Aparência” seguido de “Customizar”. Depois, navegue até “Tipografia” e escolha “Adicionar Fonte”. Selecione a fonte desejada do Google Fonts e salve as alterações.
Como faço para mudar a fonte de um texto específico no Elementor?
Para mudar a fonte de um texto específico, selecione o texto que deseja alterar no editor do Elementor. Na barra lateral, vá até a aba “Estilo” e depois “Tipografia”. Lá, você pode escolher a fonte, o tamanho, o peso e outros atributos.
Existem fontes exclusivas para o Elementor ou posso usar fontes de serviços como o Adobe?
O Elementor permite o uso de uma ampla variedade de fontes, incluindo opções de serviços como o Google Fonts e o Adobe Fonts. Não há fontes exclusivas para o Elementor, o que oferece flexibilidade para escolher a fonte que melhor se adapta ao seu design.
Como integrar fontes do Dafont ao meu website através do Elementor?
Para integrar fontes do Dafont, faça o download da fonte desejada. Em seguida, suba a fonte nos arquivos do site e adicione o código necessário no functions.php do tema. Depois, adicione a referência da fonte na seção de “Tipografia” do Elementor para aplicá-la ao texto.