Se você quer aprender a criar uma página de vendas atraente e funcional utilizando o Elementor, este guia é para você. Vamos percorrer cada etapa do processo, desde a estruturação inicial até os ajustes finais, garantindo que sua página converta visitantes em clientes.
Introdução ao Elementor 🎨
Elementor é um dos construtores de páginas mais populares do WordPress, permitindo que usuários de todos os níveis criem páginas visualmente impressionantes sem a necessidade de codificação. Com uma interface intuitiva de arrastar e soltar, o Elementor facilita a personalização de layouts, cores, fontes e muito mais.
Esse plugin não só oferece uma vasta gama de widgets e elementos pré-construídos, mas também possibilita a criação de templates personalizados, garantindo que cada página do seu site tenha uma aparência única e profissional.
Se você está começando agora, é útil entender como cada ferramenta funciona e como você pode usá-las para maximizar a eficácia da sua página de vendas. Para um guia mais completo, confira nosso guia completo para iniciantes.
Características Principais do Elementor
- Interface Amigável: O editor é visual e intuitivo, permitindo alterações em tempo real.
- Widgets Variados: Inclui widgets como botões, imagens, vídeos e formulários para enriquecer suas páginas.
- Templates Prontos: Disponibiliza uma biblioteca de templates que podem ser usados como base para suas páginas.
- Responsividade: Permite que você crie layouts que se adaptam a diferentes dispositivos, como celulares e tablets.
Estrutura Básica de uma Página de Vendas 🛒
A estrutura de uma página de vendas é crucial para converter visitantes em clientes. Uma página bem estruturada deve guiar o usuário através de informações de forma lógica e persuasiva. Aqui estão os elementos que você deve incluir:
- Headline: O título principal que chama a atenção do visitante.
- Subheadline: Um complemento que reforça a mensagem da headline.
- Depoimentos: Testemunhos de clientes anteriores que ajudam a construir confiança.
- Quebra de Objeções: Respostas a dúvidas comuns que podem surgir durante o processo de compra.
- Detalhes do Produto: Informações claras sobre o que está sendo oferecido.
- Preço: Transparência sobre o custo do produto ou serviço.
- Perguntas Frequentes: Uma seção que aborda dúvidas comuns para eliminar incertezas.
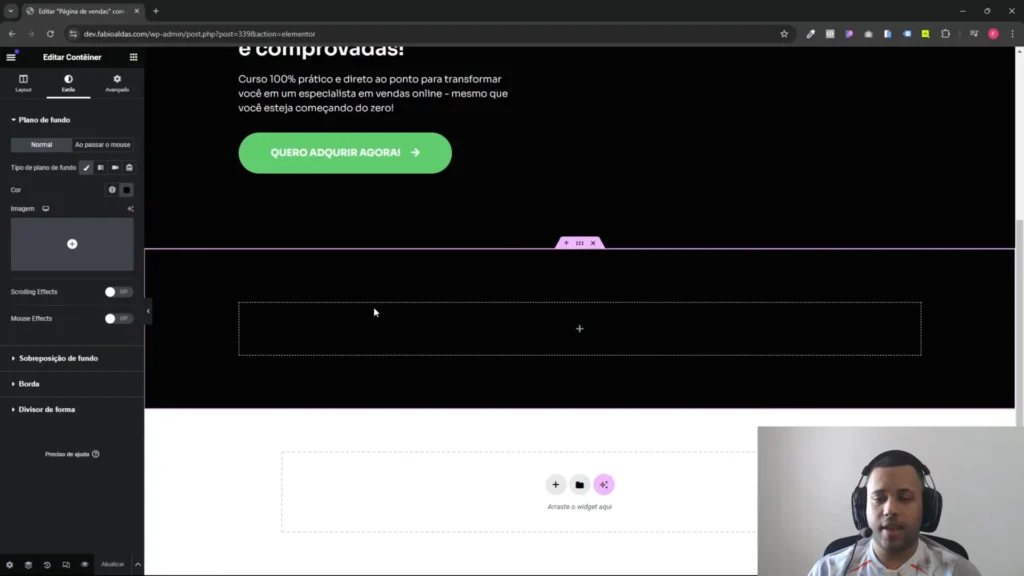
Criando o Contêiner Inicial 🏗️
Para começar a construção da sua página de vendas no Elementor, o primeiro passo é criar um contêiner. O contêiner servirá como a estrutura básica onde todos os elementos serão organizados.
Para isso, siga os passos abaixo:
- Acesse o editor do Elementor.
- Clique no ícone “+” para adicionar uma nova seção.
- Selecione a opção “Flexbox” para uma melhor organização dos elementos.
- Defina a altura do contêiner. Uma altura padrão de 850 pixels geralmente funciona bem.

Adicionando a Caixa de Imagem 🖼️
A caixa de imagem é um elemento essencial que combina imagem, título e texto em um único bloco. Isso não apenas melhora a estética, mas também facilita a leitura e a otimização para SEO.
Para adicionar uma caixa de imagem:
- No painel do Elementor, localize o widget “Caixa de Imagem”.
- Arraste e solte o widget dentro do contêiner que você criou.
- Escolha a imagem que deseja exibir e ajuste o tamanho conforme necessário. O tamanho padrão de 525 pixels é uma boa referência.
- Defina o fundo da caixa de imagem para preto, criando um contraste com o texto que será adicionado posteriormente.

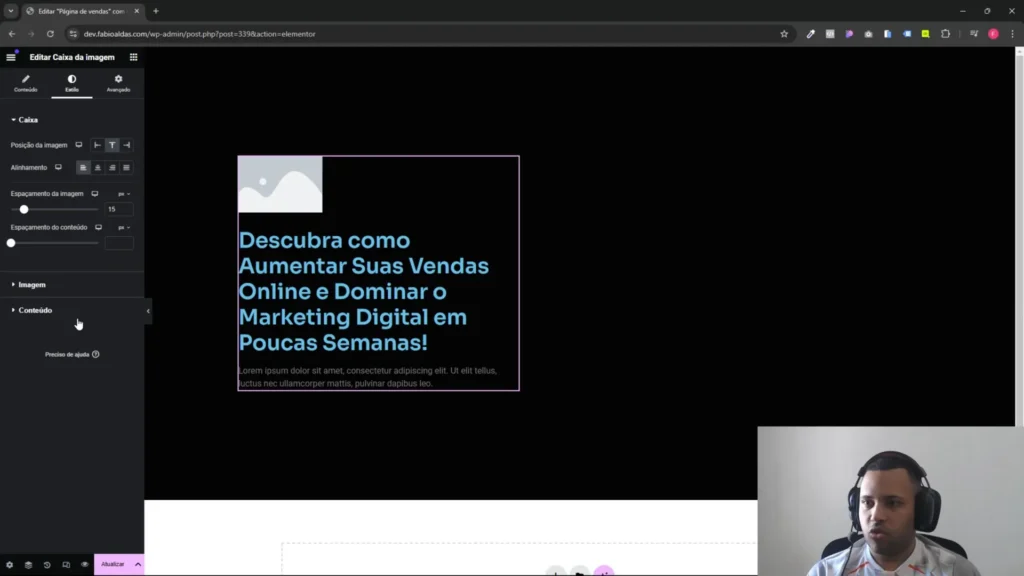
Configurando o Título e Subtítulo 📝
O título e o subtítulo são fundamentais para captar a atenção do visitante e transmitir a mensagem principal da sua página de vendas. Eles devem ser claros e impactantes.
Para configurar o título e subtítulo:
- Selecione a caixa de imagem que você adicionou anteriormente.
- Edite o texto do título, garantindo que ele seja conciso e atraente. Um tamanho de fonte de 36 a 40 pixels é geralmente adequado.
- Remova qualquer formatação desnecessária, como letras maiúsculas, que possam dificultar a leitura.
- Adicione a subheadline logo abaixo do título, utilizando um tamanho de fonte menor para diferenciá-los.

As cores do texto devem ser escolhidas com cuidado para garantir legibilidade. Utilizar branco ou tons de cinza em fundos escuros pode criar um visual atraente e profissional.
Para mais dicas sobre tipografia no Elementor, acesse nosso guia sobre como adicionar fontes.
Adicionando o Botão de Chamada para Ação 🚀
Um dos elementos mais importantes em uma página de vendas é o botão de chamada para ação (CTA). Este botão deve ser visível e atraente, incentivando o usuário a realizar a ação desejada, como comprar um produto ou se inscrever em um serviço.
Para adicionar um botão de CTA no Elementor, siga os passos abaixo:
- Acesse o editor do Elementor e localize o widget “Botão”.
- Arraste o widget para o local desejado na sua página.
- Edite o texto do botão para algo que chame a atenção, como “Quero Adquirir Agora!”
- Adicione um ícone, como uma seta, para dar um toque visual extra.
- Estilize o botão com cores que contrastem com o fundo da sua página, garantindo que ele se destaque.

Seção de Depoimentos 💬
Os depoimentos são essenciais para construir confiança com seus visitantes. Eles mostram que outras pessoas já utilizaram seu produto ou serviço e tiveram uma experiência positiva.
Ao adicionar uma seção de depoimentos, considere os seguintes passos:
- Utilize um widget de “Carrossel de Imagens” ou “Depoimentos” disponível no Elementor.
- Adicione imagens de clientes (com permissão), nomes e suas respectivas opiniões sobre o produto.
- Mantenha o design limpo e organizado, evitando sobrecarregar a seção com muitos depoimentos ao mesmo tempo.

Quebra de Objeções ❓
A quebra de objeções é uma parte crucial da sua página de vendas. É aqui que você aborda as dúvidas e preocupações que os potenciais clientes possam ter sobre o seu produto.
Para criar essa seção, siga os passos abaixo:
- Adicione uma nova seção e insira um título chamativo, como “Você pode estar pensando…”.
- Utilize caixas de imagem ou ícones para representar cada objeção que você deseja abordar.
- Forneça respostas claras e concisas para cada objeção, ajudando a tranquilizar o visitante.

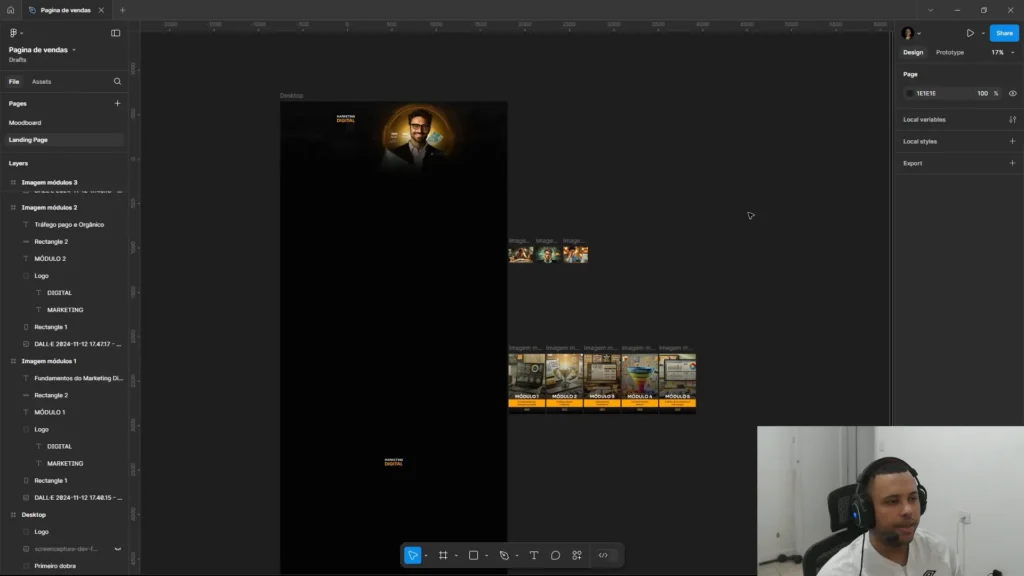
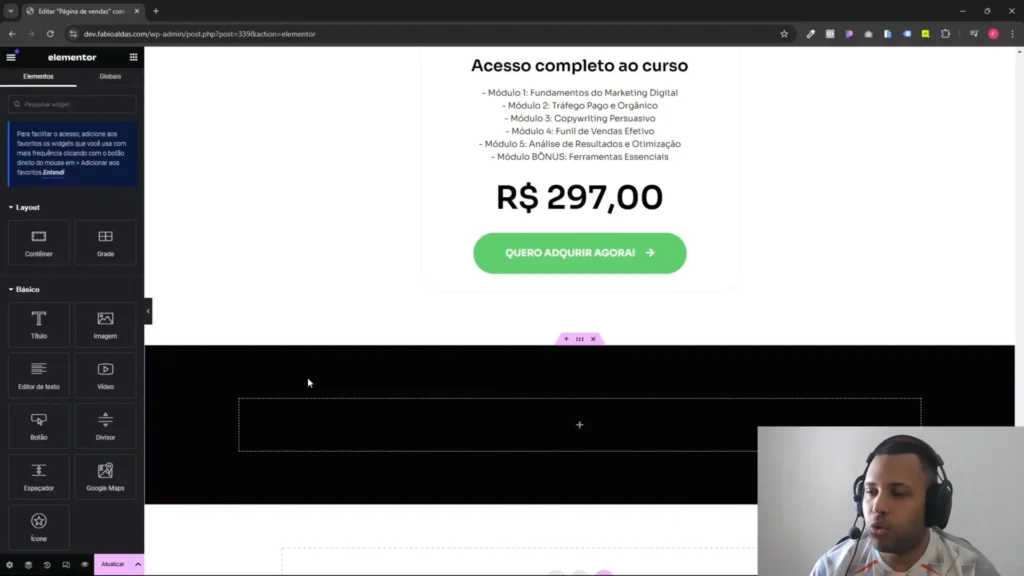
Módulos do Curso 📚
Se você está vendendo um curso, é fundamental listar os módulos que os alunos irão aprender. Isso dá uma visão clara do que está incluído e ajuda a justificar o valor do curso.
Para adicionar uma seção de módulos:
- Use um widget de “Lista” ou “Ícones” para listar cada módulo do curso.
- Inclua descrições curtas para cada módulo, destacando os principais tópicos que serão abordados.
- Considere adicionar imagens ou ícones representativos para cada módulo, tornando a seção mais visualmente atraente.

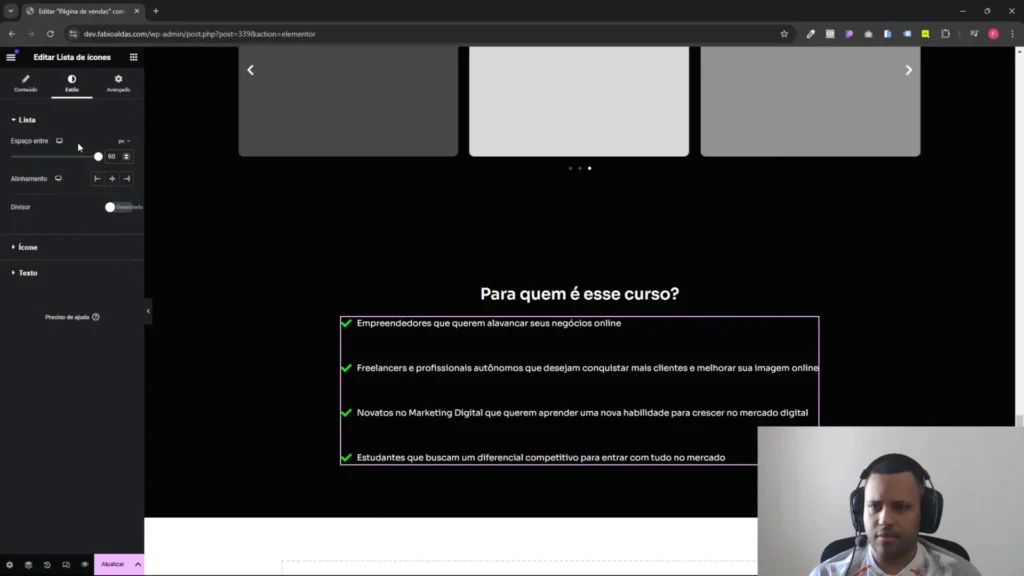
Para Quem É Este Curso 🎯
Definir o público-alvo do seu curso é essencial para direcionar suas vendas. Essa seção deve esclarecer quem se beneficiará mais do conteúdo oferecido.
Para criar esta seção:
- Adicione um título claro, como “Para quem é este curso?”.
- Utilize uma lista de ícones ou um widget de “Texto” para descrever os diferentes tipos de pessoas que se beneficiarão do curso.
- Considere incluir depoimentos de alunos anteriores, se disponíveis, para reforçar a mensagem.

Sessão de Preço 💰
O preço do seu produto ou serviço é uma das informações mais críticas em uma página de vendas. Um preço bem definido não só atrai a atenção do visitante, mas também comunica valor e justifica a decisão de compra.
Para definir o preço, considere os seguintes pontos:
- Pesquisa de Mercado: Analise a concorrência e veja como os preços se comparam. Isso ajudará a posicionar seu produto de forma competitiva.
- Percepção de Valor: É importante que o preço reflita o valor que seu produto oferece. Se você estiver vendendo um curso, por exemplo, destaque os benefícios e resultados que os alunos podem esperar.
- Estratégia de Preço: Você pode optar por um preço fixo, uma assinatura mensal ou até mesmo ofertas de desconto por tempo limitado. Cada estratégia tem suas vantagens e pode influenciar a decisão de compra.

Hospedagem e Design da Página
A hospedagem é o primeiro passo para criar sua página no Elementor. Escolher uma hospedagem de qualidade é fundamental para garantir que sua página carregue rapidamente e esteja sempre disponível. Uma boa opção é a Hinger, que oferece performance e suporte excepcionais. Lembre-se, a escolha da hospedagem pode impactar diretamente na experiência do usuário.
Importância do Design na Conversão
Um design bem elaborado não é apenas estético, mas também funcional. Ele deve guiar o visitante através da página, levando-o a realizar a ação desejada, como uma compra ou inscrição. Portanto, é crucial que o design seja intuitivo e atraente.
Implementando o Design no Elementor
Após definir a hospedagem e a estrutura básica da sua página, é hora de implementar o design no Elementor. O Elementor é uma ferramenta poderosa que permite personalizar cada elemento da sua página com facilidade.
Passos para Implementar o Design
- Abra o Elementor e crie uma nova página.
- Escolha um template ou comece do zero.
- Adicione seções e colunas conforme necessário.
- Personalize cada widget, ajustando cores, fontes e margens.
Criando o Layout no Figma
O Figma é uma ferramenta essencial para o design de interfaces. Ele permite que você crie protótipos e layouts de forma colaborativa.

Passos para Criar o Layout
- Crie um novo arquivo no Figma.
- Defina a largura da tela, geralmente 2560px para desktops.
- Adicione quadros e elementos de design conforme seu planejamento.
- Utilize a ferramenta de caneta para desenhar formas e elementos.
Trabalhando com Referências
Referências são fundamentais no design. Elas ajudam a inspirar e guiar suas escolhas estéticas.

Como Usar Referências
- Busque por designs que você admira.
- Analise o que você gosta em cada um deles.
- Crie um mood board para organizar suas ideias.
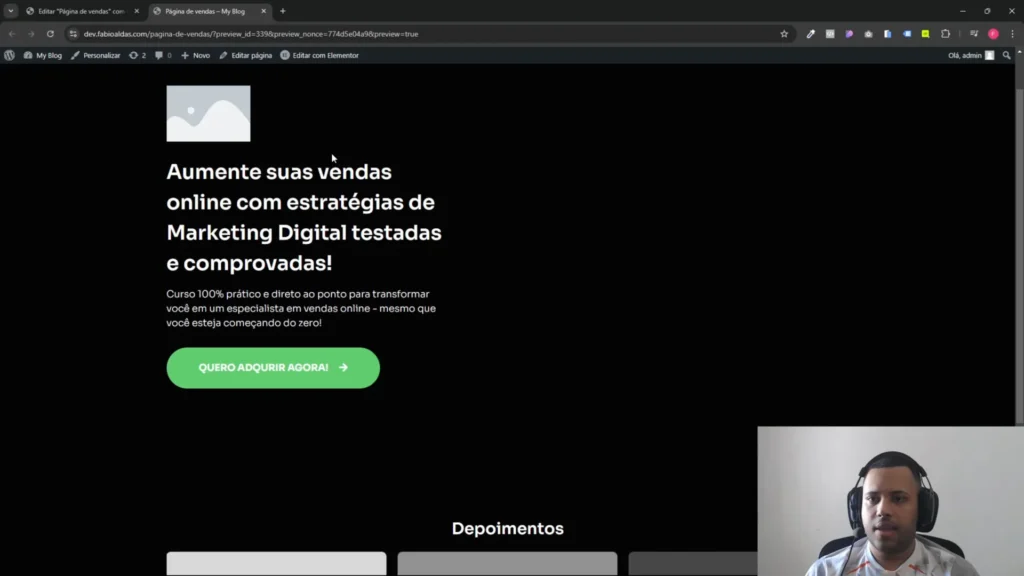
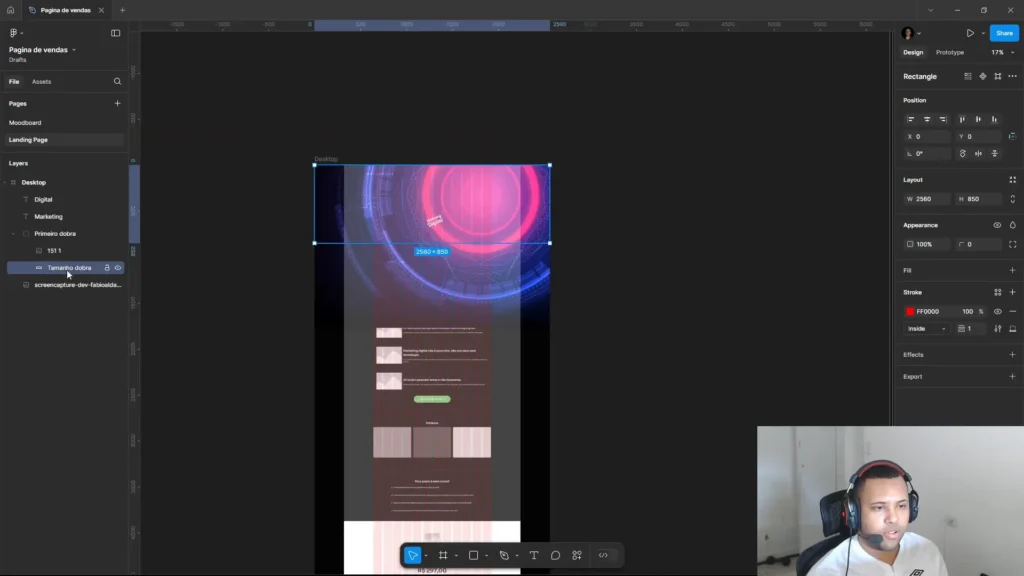
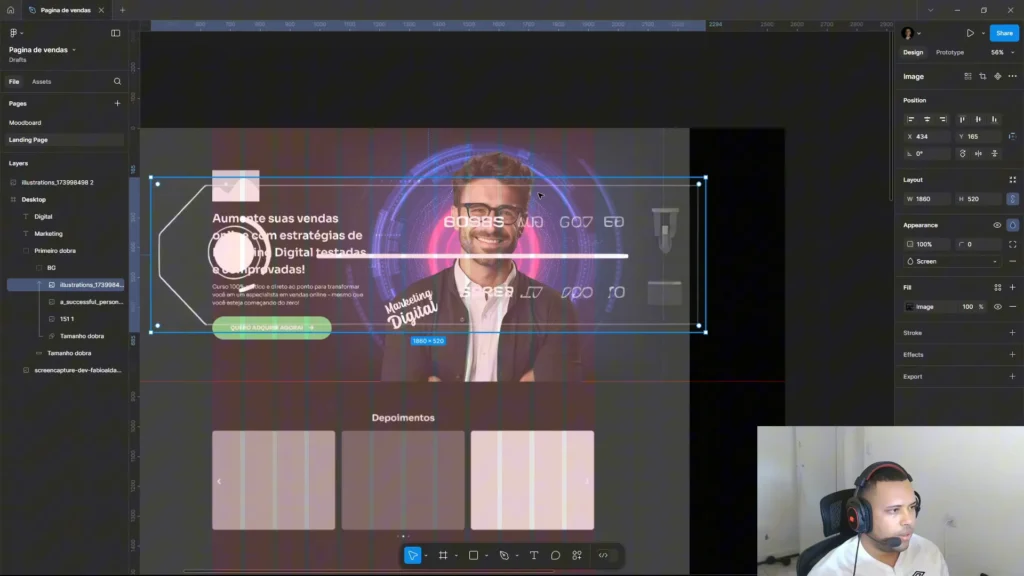
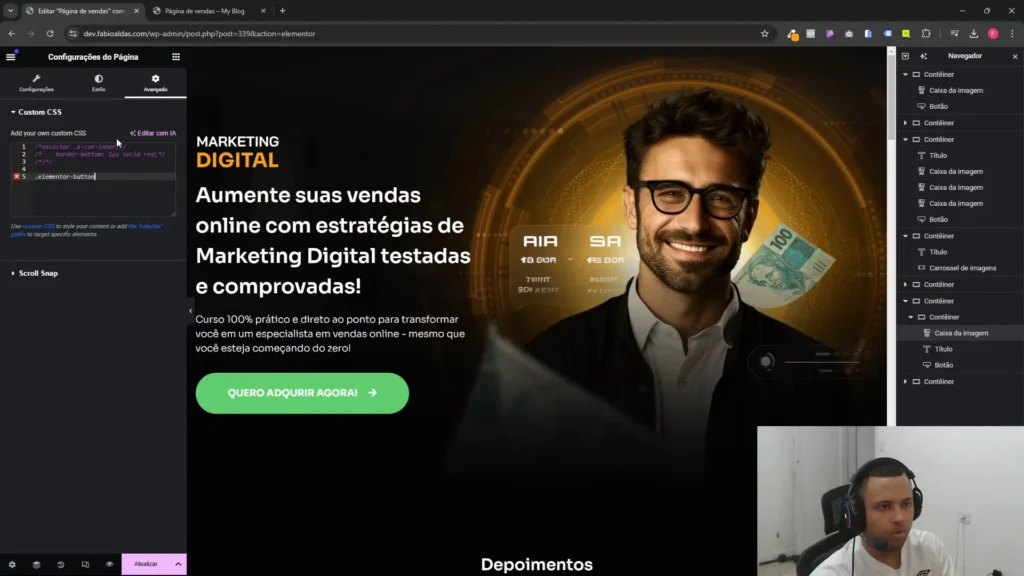
Construindo a Primeira Dobra
A primeira dobra é a parte mais importante da sua página, pois é a primeira coisa que os visitantes veem. Ela deve ser impactante e informativa.

Elementos da Primeira Dobra
- Um cabeçalho claro e chamativo.
- Uma imagem de fundo que ressoe com sua mensagem.
- Um call to action (CTA) visível e atraente.
Adicionando Elementos Visuais e Interativos
Elementos visuais como imagens, vídeos e animações podem tornar sua página mais envolvente. O Elementor facilita a adição desses elementos.

Tipos de Elementos a Considerar
- Imagens de alta qualidade que representem seu produto ou serviço.
- Vídeos que expliquem ou demonstrem seu produto.
- Animações sutis para guiar a atenção do usuário.
Configurações de Cores e Estilos
A escolha das cores e estilos é crucial para a identidade visual da sua página. As cores devem refletir a marca e criar uma atmosfera que atraia o público-alvo.

Dicas para Escolher Cores
- Use uma paleta de cores que represente sua marca.
- Considere a psicologia das cores ao escolher.
- Mantenha a consistência em toda a página.
Personalizando Estilos
- Escolha fontes que sejam legíveis e que reflitam a personalidade da sua marca.
- Utilize espaçamentos adequados para melhorar a legibilidade.
- Teste diferentes estilos e layouts para ver o que funciona melhor.
Para mais dicas sobre design e Elementor, acesse nossos outros posts, como Aprenda a usar o Elementor e 31 dicas essenciais de Elementor.
Criando o Background e Efeitos
O background e os efeitos visuais são essenciais para criar uma página atraente. No Elementor, você pode facilmente personalizar o fundo e adicionar efeitos que se alinham com a identidade da sua marca.

Passos para Criar o Background
- Escolha uma cor ou imagem de fundo que reflita sua marca.
- Adicione um efeito de desfoque para dar profundidade.
- Experimente diferentes modos de mesclagem para criar efeitos interessantes.
Uma boa prática é utilizar um círculo ou formas geométricas para dar destaque a elementos importantes da sua página, como títulos ou botões de chamada para ação.

Adicionando Notas e Detalhes Finais
As notas e detalhes finais são elementos que ajudam a comunicar informações de forma clara e atraente. Utilize imagens que representem a mensagem que você deseja passar.

Como Adicionar Notas
- Escolha imagens que ilustrem suas notas de forma clara.
- Utilize efeitos de desfoque para dar uma sensação de profundidade.
- Gire e ajuste as imagens para criar uma composição dinâmica.
Certifique-se de que as notas não sobrecarreguem a página, mas sim que complementem o conteúdo principal.
Exportando Imagens para o Site
Exportar imagens de forma correta é crucial para garantir que sua página carregue rapidamente. Utilize formatos como WEBP para imagens de fundo e SVG para logos.

Dicas para Exportação
- Use o plugin WebP Exporter para otimizar suas imagens.
- Salve logos em SVG para garantir qualidade em qualquer tamanho.
- Nomeie os arquivos de forma organizada para facilitar a identificação.
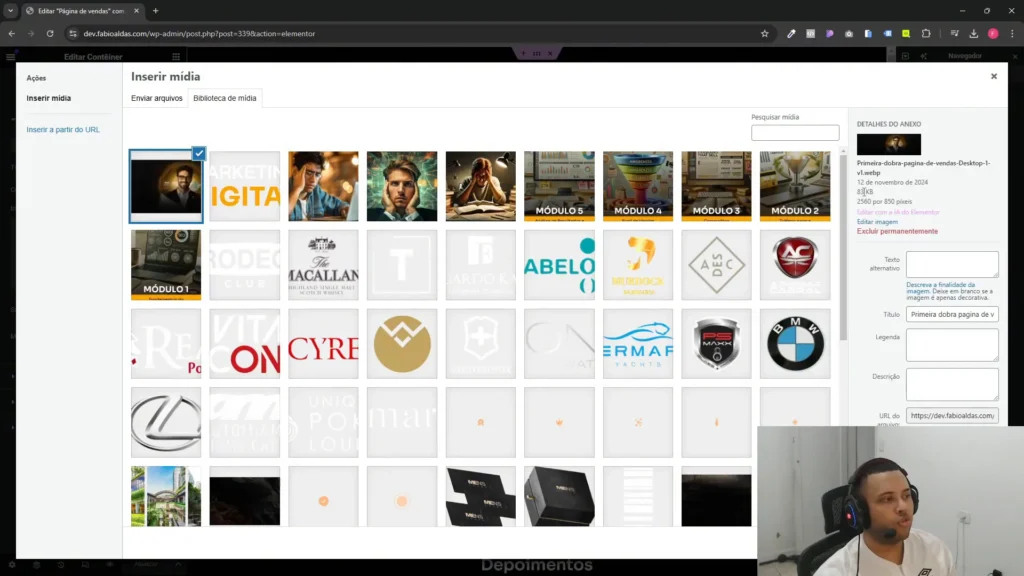
Carregando Imagens e Estruturando a Página
Depois de exportar suas imagens, o próximo passo é carregá-las no Elementor e organizá-las na página. Este processo deve ser feito de maneira a garantir que a estética e a funcionalidade da página sejam mantidas.

Passos para Carregar Imagens
- Acesse a biblioteca de mídia no WordPress.
- Carregue todas as imagens exportadas.
- Adicione cada imagem aos elementos correspondentes na sua página.
Verifique sempre a qualidade das imagens após o upload para garantir que tudo esteja conforme o esperado.
Estilizando a Página e Ajustes Finais
Com todas as imagens carregadas, é hora de estilizar sua página. Isso inclui ajustar cores, fontes e outros elementos visuais para garantir que tudo esteja harmonioso.

Elementos a Considerar na Estilização
- Escolha uma paleta de cores coerente e que represente sua marca.
- Ajuste o tamanho e o estilo das fontes para facilitar a leitura.
- Adicione efeitos de hover aos botões para melhorar a interatividade.
Finalizando a Página e Testes de Responsividade
Após estilizar a página, é importante realizar testes de responsividade. Isso garante que sua página funcione bem em diferentes dispositivos.

Passos para Testes de Responsividade
- Utilize a ferramenta de visualização responsiva do Elementor.
- Verifique a aparência da página em dispositivos móveis e tablets.
- Faça ajustes conforme necessário para garantir uma boa experiência do usuário.
Certifique-se de que todos os elementos estejam visíveis e funcionais, independentemente do tamanho da tela.
Para mais dicas sobre design e Elementor, acesse nossos outros posts, como Aprenda a criar links âncora no Elementor e Veja a seleção de melhores temas para Elementor em 2024.
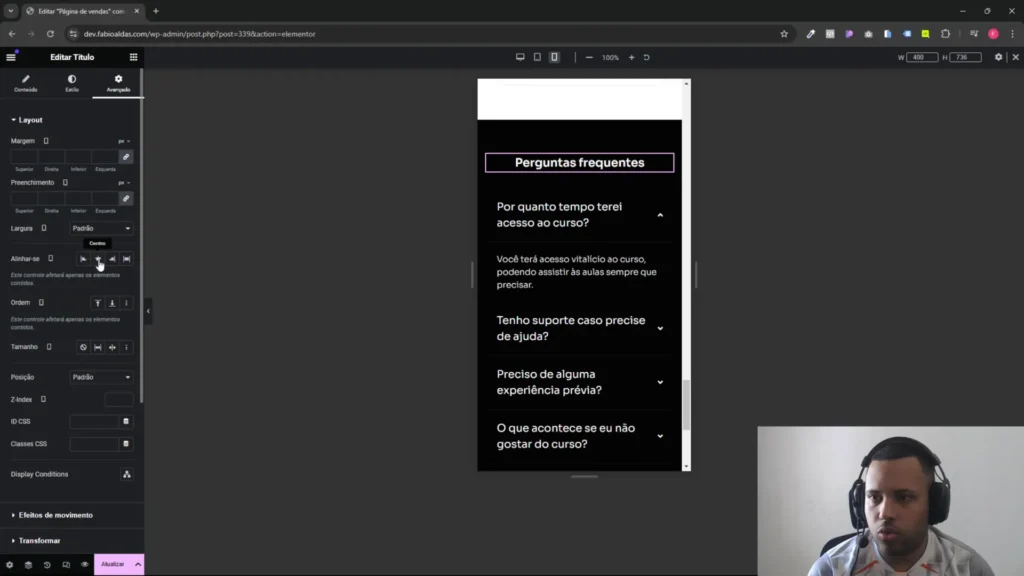
Perguntas Frequentes ❓
A seção de Perguntas Frequentes (FAQ) é fundamental para esclarecer dúvidas comuns que os visitantes possam ter, ajudando a reduzir a hesitação na hora da compra. Aqui estão algumas dicas para configurar essa seção:
- Identifique as Dúvidas Comuns: Pense nas perguntas que você costuma receber sobre seu produto e adicione-as à seção de FAQ.
- Use um Formato de Acordeão: Isso permite que os visitantes expandam e contraiam as perguntas, tornando a navegação mais fácil e intuitiva.
- Mantenha as Respostas Concisas: Forneça informações claras e diretas. Evite respostas muito longas que possam desestimular a leitura.

Ajustes Finais para Desktop 💻
Após a criação da sua página de vendas, é hora de fazer os ajustes finais para garantir que tudo esteja perfeito na versão desktop. Aqui estão algumas dicas:
- Verifique o Alinhamento: Assegure-se de que todos os elementos estejam bem alinhados e que a estética geral da página esteja harmoniosa.
- Teste Todos os Links: Clique em todos os botões e links para garantir que eles levam aos destinos corretos.
- Revise o Texto: Faça uma revisão cuidadosa do texto para evitar erros gramaticais ou de digitação que possam prejudicar a credibilidade da sua página.

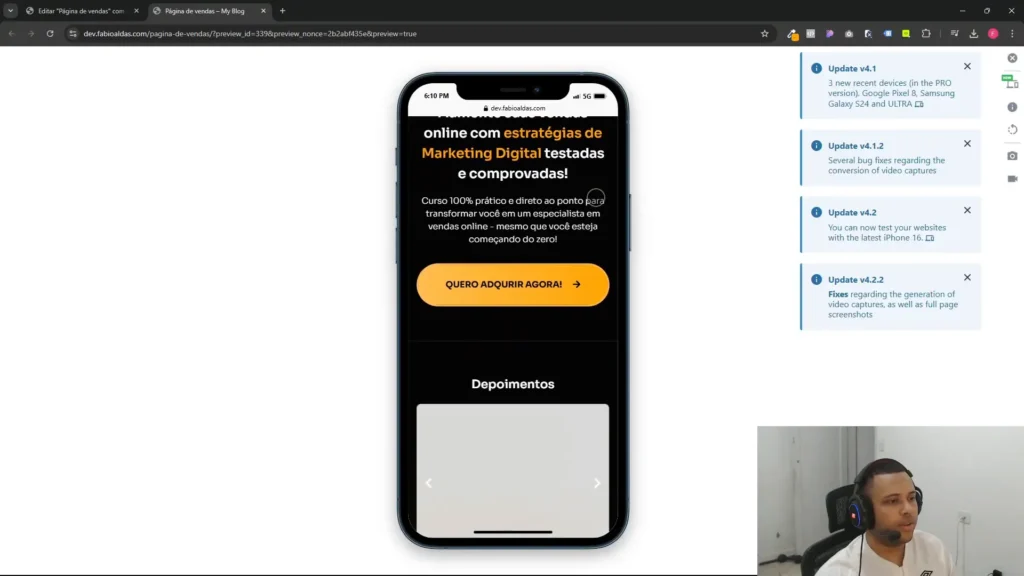
Otimização para Dispositivos Móveis 📱
Com a crescente utilização de dispositivos móveis, otimizar sua página de vendas para celular é fundamental. Aqui estão algumas práticas recomendadas:
- Design Responsivo: Utilize um design que se adapte a diferentes tamanhos de tela, garantindo que todos os elementos sejam legíveis e acessíveis.
- Botões e Links Grande o Suficiente: Certifique-se de que os botões e links sejam grandes o suficiente para serem facilmente clicados em telas menores.
- Teste em Vários Dispositivos: Realize testes em diferentes dispositivos móveis para garantir que a experiência do usuário seja consistente.

Conclusão e Próximos Passos 🚀
Agora que você já criou uma página de vendas atraente e funcional, é hora de focar nas próximas etapas. Considere as seguintes ações:
- Marketing e Divulgação: Utilize redes sociais, email marketing e outras estratégias para promover sua página e alcançar seu público-alvo.
- Acompanhe Métricas: Use ferramentas de análise para monitorar o desempenho da sua página, como taxa de conversão e engajamento.
- Feedback e Ajustes: Colete feedback dos usuários e faça ajustes contínuos para melhorar a experiência do visitante e aumentar as conversões.
Para mais dicas sobre como maximizar o potencial do Elementor e melhorar sua página de vendas, confira nosso guia com 31 dicas de Elementor.