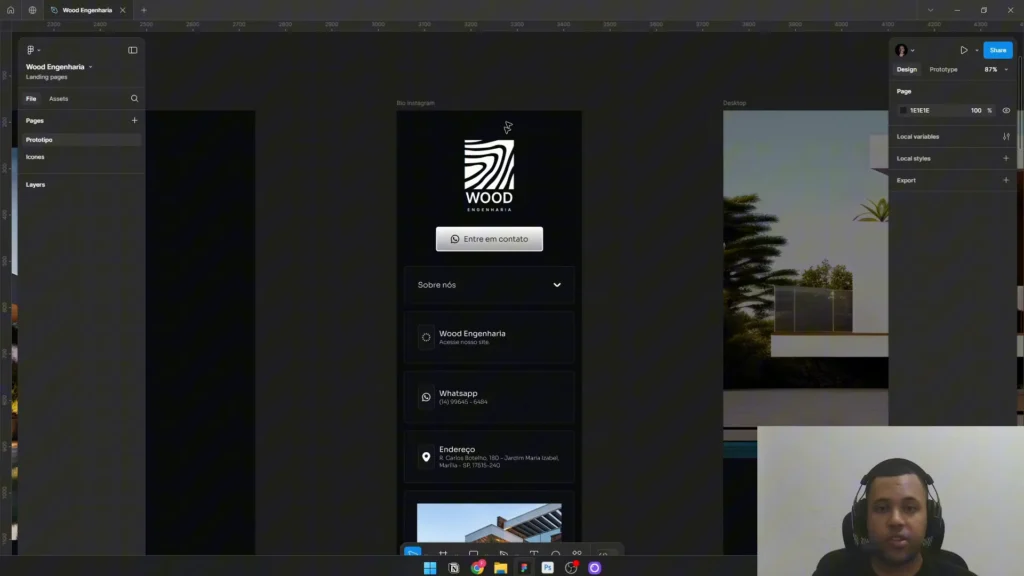
Neste artigo, o autor apresenta uma série sobre a implementação de páginas, começando com a criação de uma página de Bill do Instagram. Ele irá mostrar como montar a estrutura da página usando o Elementor, explicando o processo passo a passo. A intenção é facilitar a transição de um projeto no Figma para a plataforma Elementor, focando na simplicidade e eficiência.
Passo a Passo de Como Implementar uma Página do Figma no Elementor
Transformar um design do Figma em uma página funcional no Elementor pode parecer desafiador, mas com a abordagem certa, é um processo simples e eficaz. Neste guia, vamos passar por todas as etapas necessárias para implementar uma página do Figma para o Elementor, mantendo a integridade do design original e garantindo uma experiência de usuário fluida.
Passo 1: Criar uma Nova Página no Elementor
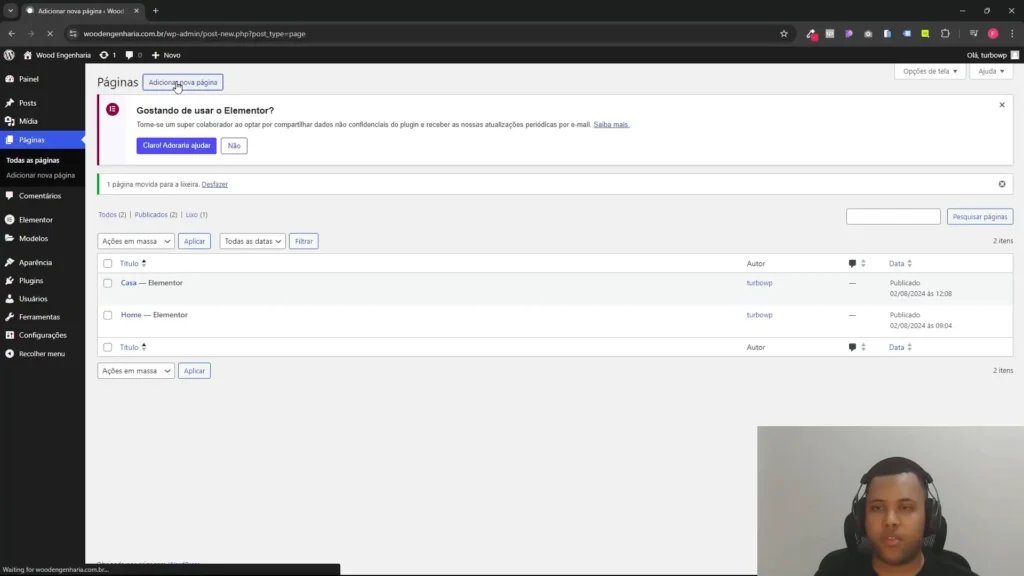
O primeiro passo é criar uma nova página no Elementor. Para isso, você deve clicar em “Adicionar uma nova página” e nomeá-la, por exemplo, “B Instagram”. Após isso, clique em “Editar com Elementor” para abrir o editor.

Passo 2: Configurar a Página
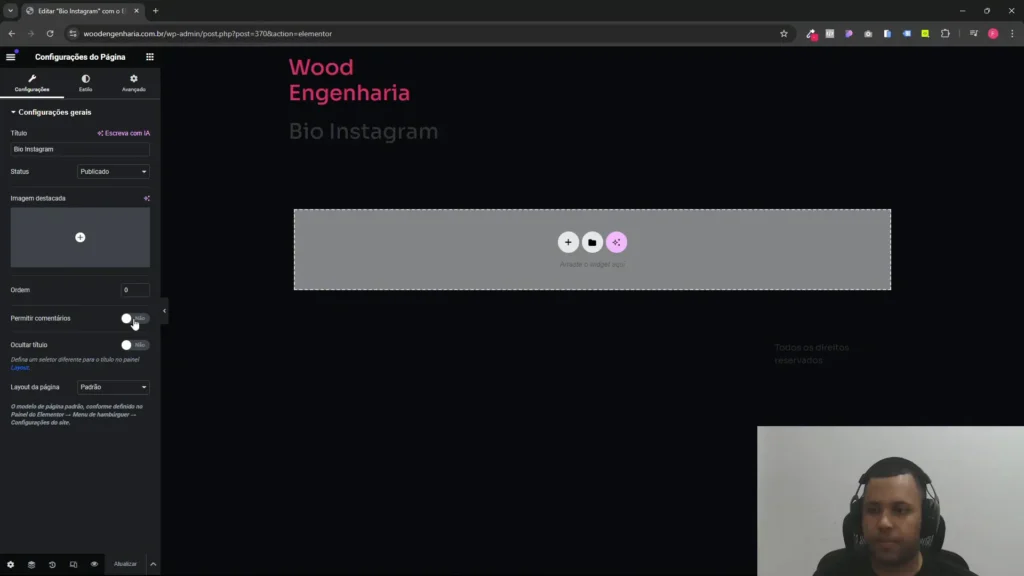
Assim que a página estiver aberta, vá até as configurações e mude o layout padrão para “Tela do Elementor”. Isso remove o cabeçalho padrão e permite que você trabalhe com um espaço em branco.

Passo 3: Remover o Scroll Duplicado
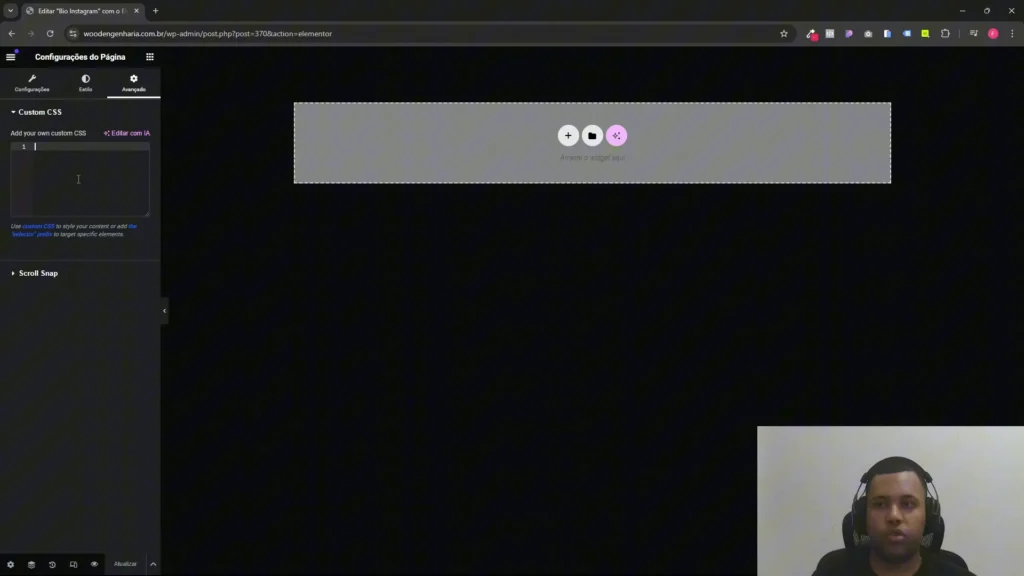
Para melhorar a experiência do usuário, é importante remover o scroll duplicado. Vá até a seção de configurações avançadas e cole o código necessário para fazer isso. Você pode encontrar um tutorial específico no canal que explica como remover o scroll duplicado.

Passo 4: Estruturar a Página
Antes de começar a implementação, é necessário entender a estrutura da página. Você pode optar por dividir a página em duas ou três seções, dependendo da sua necessidade. Essa escolha ajuda a economizar elementos, o que é crucial para a velocidade do site.

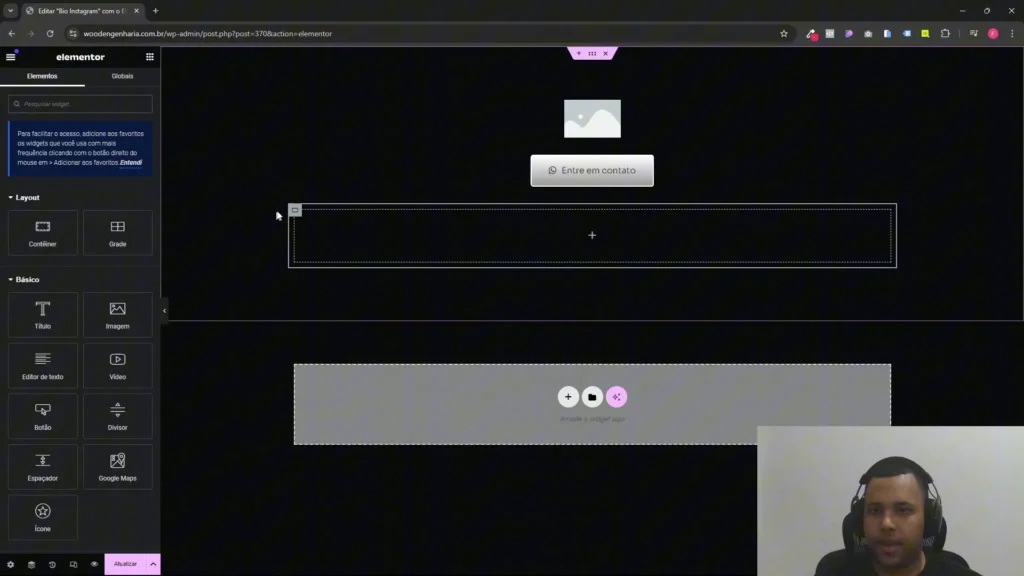
Passo 5: Adicionar Elementos
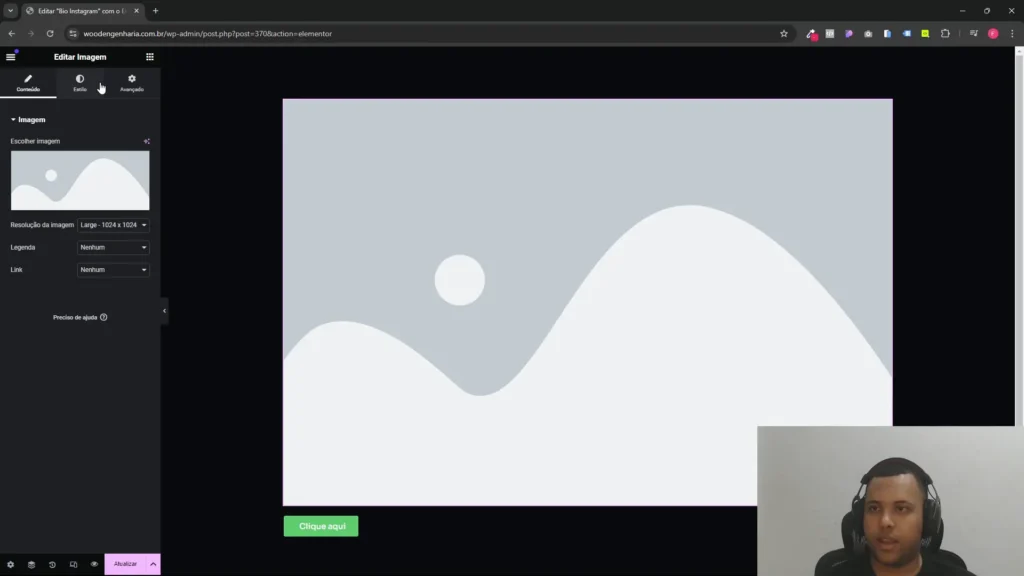
Agora que você tem a estrutura definida, comece a adicionar os elementos. Para este exemplo, adicione uma imagem e um botão. Clique com o botão direito na imagem para editá-la e ajuste as configurações conforme necessário, como largura e altura.

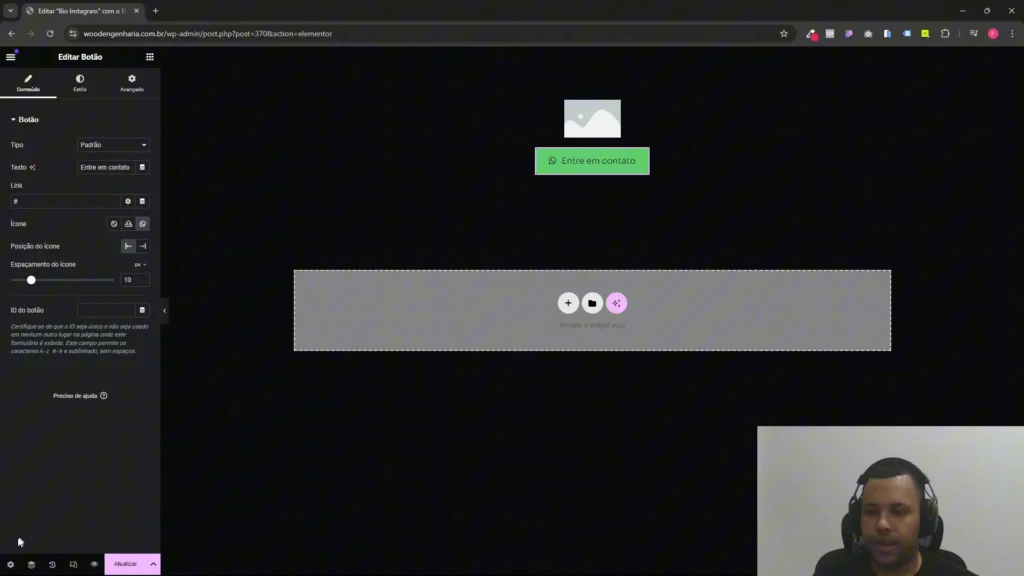
Passo 6: Configurar o Botão
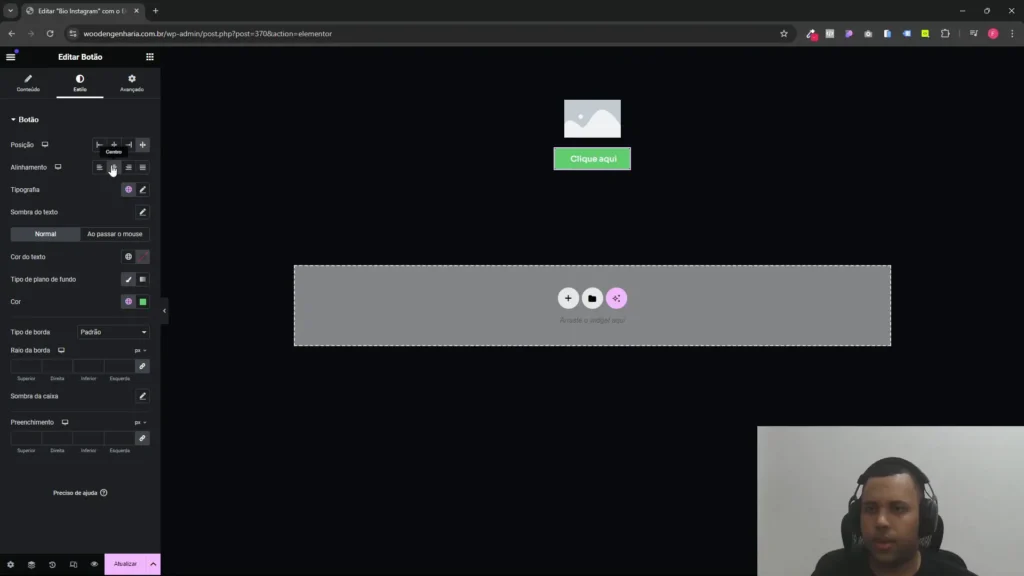
Após adicionar a imagem, você deve configurar o botão. Ajuste a tipografia, o estilo e a cor do texto para que fiquem de acordo com o design original do Figma. Não se esqueça de centralizar o botão.

Passo 7: Estilizar Elementos com CSS
Para garantir que todos os botões tenham um estilo consistente, você pode adicionar um código CSS global que se aplicará a todos os botões da página. Isso economiza tempo e mantém a aparência uniforme.

Passo 8: Criar Seções Adicionais
Continue adicionando seções conforme necessário, utilizando contêineres para organizar os elementos. Lembre-se de manter o layout fluido e responsivo, focando na visualização em dispositivos móveis.

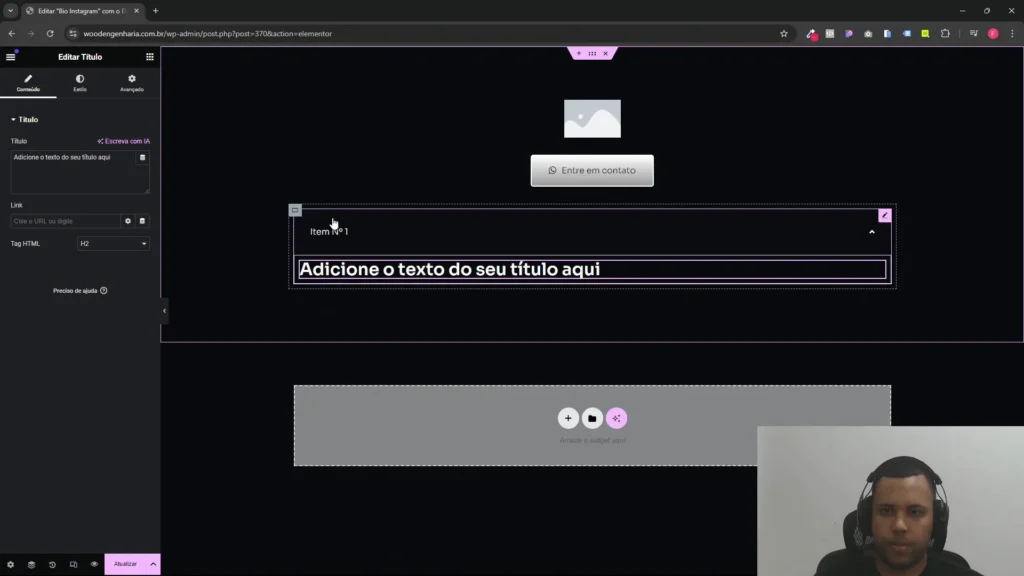
Passo 9: Adicionar Funcionalidades
Utilize widgets como a sanfona para adicionar funcionalidades interativas, como informações adicionais que podem ser expandidas ou recolhidas pelo usuário. Configure cada elemento para garantir uma boa experiência de uso.

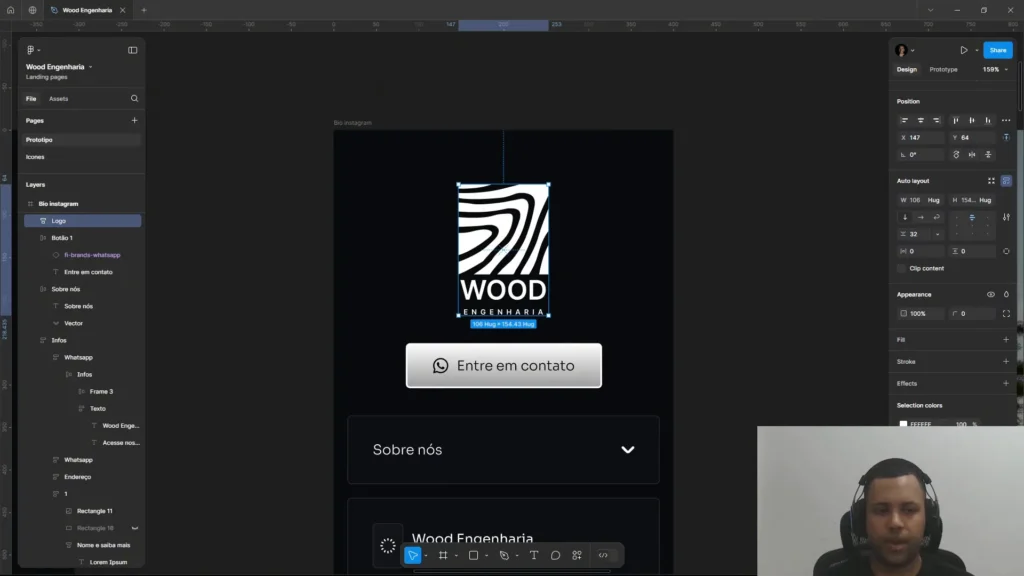
Passo 10: Exportar Imagens do Figma
Ao finalizar a parte de design, é hora de exportar as imagens do Figma. Use o formato SVG para logotipos e ícones simples, e o formato WEBP para imagens que exigem mais cores. Isso ajuda a manter a qualidade enquanto reduz o tamanho do arquivo.

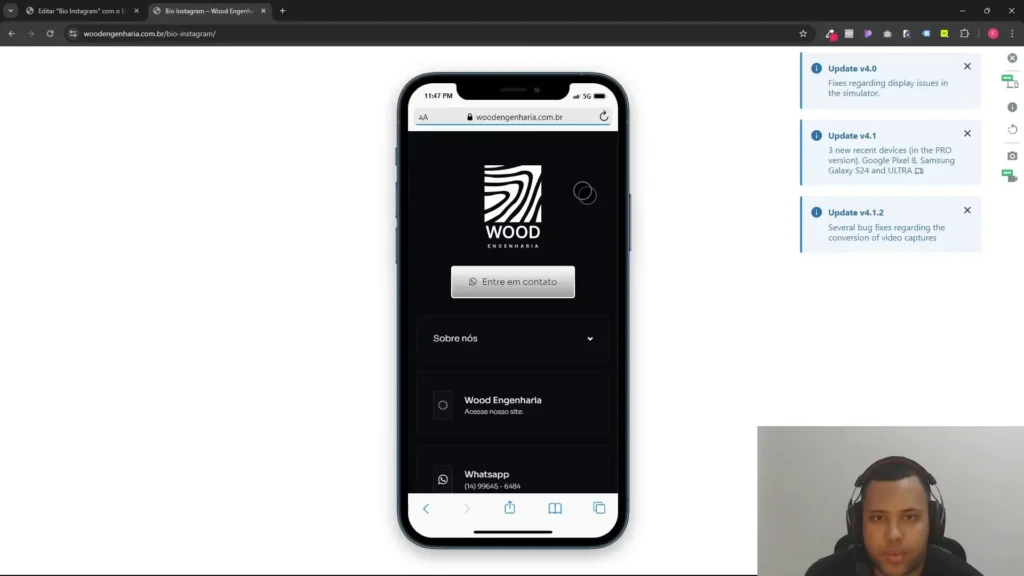
Passo 11: Testar a Responsividade
Após implementar todos os elementos, teste a responsividade da página. Utilize o modo de visualização do Elementor para verificar como a página se comporta em diferentes dispositivos e faça os ajustes necessários.

Guia Detalhado
Criação de Nova Página
O primeiro passo na criação da página é adicionar uma nova página no Elementor. Ele nomeia a página como “B Instagram” para atender à finalidade específica de compartilhar informações do Instagram. Em seguida, ele clica em “Editar com Elementor” e aguarda o carregamento da tela. Para otimizar a visualização, ele acessa as configurações e altera a visualização padrão para a tela do Elementor, escondendo o cabeçalho.
Para melhorar a navegação, ele utiliza um código para eliminar o scroll duplicado. Isso é feito acessando as configurações avançadas e colando o código necessário. Essa abordagem ajuda a tornar a experiência do usuário mais fluida.
Configuração de Layout Inicial
Após a criação da página, o foco passa para a estrutura do layout. Ele considera que a melhor forma de organização pode ser em duas ou três seções. Essa escolha é importante, pois permite uma construção mais leve e rápida, evitando a sobrecarga que pode atrasar o carregamento da página.
Ele opta por usar duas dobras, focando na simplicidade e eficiência. Começa a adicionar as imagens e botões conforme planejado. A configuração de estilo é feita para garantir que a página seja visualmente agradável e funcional. Ele define distâncias e tamanhos específicos, sempre se referindo ao projeto original no Figma.
Ao configurar os elementos, ele se certifica de centralizar todos os componentes e ajustar correções de espaçamento com precisão, sem deixar de considerar detalhes como a tipografia e as cores, que são fundamentais para a identidade visual da página.
Análise da Estrutura da Página
Divisão em Seções
A estrutura da página pode ser organizada em duas ou três seções. Uma abordagem comum é dividir a página em dois ou três blocos. Por exemplo, uma dobra pode conter o logo e os botões, enquanto outra pode incluir informações adicionais. Isso ajuda a otimizar a página, visto que a quantidade de elementos usados deve ser a mínima possível para melhorar a performance.
Evitar o uso excessivo de contêineres é crucial. Muitas vezes, as pessoas adicionam contêineres desnecessários, o que pode prejudicar a velocidade do site. Manter a simplicidade na construção da página facilita a navegação e melhora a experiência do usuário.
Foco no Design Responsivo para Celulares
Como o objetivo principal é a visualização pelo celular, os ajustes são feitos para essa plataforma. O distanciamento entre elementos é importante, mas a prioridade deve ser o layout que se adapta bem em dispositivos móveis. Os elementos visuais, como imagens e botões, devem ser centralizados e configurados para tamanhos que proporcionem uma boa experiência ao usuário.
A prática de revisar configurações enquanto se utiliza ferramentas de desenvolvimento é valiosa. Isso permite identificar rapidamente as configurações que impactam o layout e ajustar conforme necessário. A atenção a detalhes menores, como distância e alinhamento, pode fazer uma grande diferença na apresentação final da página.
Construção Eficiente no Elementor
Uso de Contêineres e Elementos
Ao criar uma página no Elementor, a estrutura é fundamental. O designer sugere optar por duas ou três seções na página, dependendo da necessidade. Por exemplo, pode-se colocar a logo e botões em uma dobra, com informações adicionais em outra. É importante economizar elementos, pois o excesso pode afetar a velocidade do site.
Veja mais em: 31 Dicas Práticas de Elementor
Ele recomenda evitar a criação de múltiplos contêineres desnecessários. Em vez disso, deve-se focar na simplicidade e funcionalidade da página. Para a construção, ele centraliza botões e imagens, sempre prestando atenção nas distâncias entre os elementos. Um espaçamento consistente ajuda na apresentação visual.
Otimização e Velocidade do Site
A construção da página no Elementor deve ser planejada para manter a velocidade ideal do site. O designer enfatiza que a escolha de elementos é crucial. Usar o menor número possível de componentes pode melhorar a performance. Cada elemento extra adiciona peso à página e, assim, deve-se evitar duplicações desnecessárias.
Além disso, ele destaca a importância de ajustar configurações de estilo e espaçamento com precisão. Para garantir que todos os botões tenham um design consistente, adiciona códigos CSS globais. Essa abordagem permite um visual uniforme sem complicar o processo de edição e melhora a experiência do usuário.
Implementação da Primeira Dobra
Inserção e Estilização de Imagem
A primeira etapa é adicionar uma imagem. Ele clica com o botão direito e escolhe a opção de editar a imagem. Para isso, define a largura e altura em 100%. Após centralizar a imagem, ele pega as dimensões adequadas do Figma. No caso, a largura deve ser de 106 pixels. Essa configuração é essencial para que a imagem fique visível e ajustada corretamente na página.
Adição e Personalização do Botão de Contato
Depois de configurar a imagem, é hora de adicionar o botão de contato. Ele centraliza o botão e ajusta o estilo para que ele estique corretamente. O texto usado é “Contato” com a tipografia Sora Light em tamanho 16. Para copiar a cor do texto, utiliza a funcionalidade de desenvolvedor, que facilita a visualização dos códigos. Assim, ele consegue aplicar as configurações de estilo de forma que todos os botões na página mantenham uma aparência consistente.
Dicas de Configuração de Estilo
Alinhamento e Dimensionamento de Elementos
É importante considerar a estrutura da página ao criar um layout. Há duas opções: usar duas ou três seções. Se optar por duas, pode agrupar a logo e os botões em uma dobra e as informações em outra. Utilizar apenas os elementos necessários ajuda a melhorar a velocidade do site. Muitas pessoas criam muitos contêineres, o que pode afetar a performance. Portanto, recomenda-se limitar a quantidade de elementos.
Ao formatar a página, o foco deve ser especialmente em dispositivos móveis. Um bom espaçamento pode ser de 100 pixels entre os elementos. Ao adicionar imagens e botões, é importante centralizar e ajustar as dimensões de acordo com os valores fornecidos. Usar a largura personalizada em pixels ajuda a alcançar a estética desejada.
Utilização de Códigos CSS Pré-definidos
Adotar códigos CSS ajuda na consistência do design. Para copiar as propriedades de estilo, pode-se usar o modo desenvolvedor. Isso permite visualizar e copiar rapidamente os códigos necessários de elementos existentes.
Além disso, ao configurar botões, é fundamental utilizar a classe correta, como elementor-button, para garantir que os estilos sejam aplicados uniformemente a todos os botões da página. Com isso, garante-se um aspecto visual coeso e profissional em cada elemento.
Finalização e Ajustes Finais
Escolha de Cores e Textos
Para definir as cores e os textos da página, é importante manter uma consistência visual. O primeiro passo é configurar o fundo e os elementos de texto no Elementor. Ao selecionar uma cor, ele pode utilizar ferramentas do modo desenvolvedor para obter o código exato da cor desejada. A tipografia também precisa ser consistente com as especificações do design, como a fonte Sora Light no tamanho 16.
O botão deve ser ajustado para que o texto fique centralizado. Em seguida, deve-se garantir que as informações de estilo sejam aplicadas globalmente, através da classe do Elementor, usando o código apropriado para manter a uniformidade em toda a página.
Teste do Layout em Dispositivos Móveis
A validação do layout em dispositivos móveis é crucial. Ele deve ser otimizado para garantir uma boa experiência do usuário. O foco principal deve ser o celular, onde será visualizada a maioria dos acessos.
O especialista recomenda verificar espaçamentos e distâncias de cada elemento, ajustando-os conforme necessário. Ao realizar testes em diferentes dispositivos, ele pode ajustar os contêineres e os elementos visuais para se adequarem adequadamente a várias dimensões de tela, evitando problemas de carregamento e melhorando a velocidade do site.